
30. 9. 20226 minut čtení
Monitoring rychlosti webů s PageSpeed.ONE (tutoriál)
Pojďte se naučit, jak efektivně hlídat rychlost vašich webů s pomocí našeho testeru rychlosti. Je to snadné a tester je zdarma k dispozici.Číst dále
30. 12. 2022

V tomto článku se podíváme na některé vlastnosti, techniky nebo nástroje, které nás v roce 2022 nejvíce zaujaly.
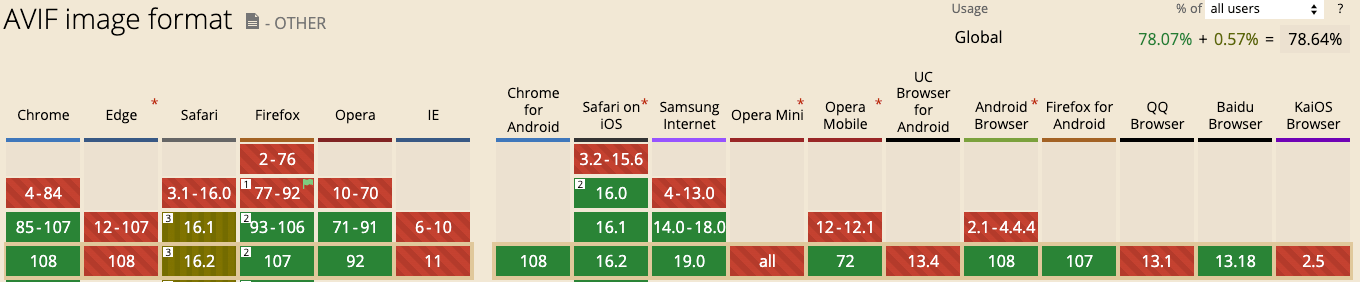
Podpora nových formátů se opět zlepšila. Moderní formáty obrázků, jako jsou WebP a AVIF, mohou výrazně urychlit webové stránky tím, že stejné informace zakódují do menších souborů.
Zatímco WebP je široce podporován již více než dva roky, podpora AVIF se v Safari objevila až letos v září s vydáním iOS 16 a macOS Ventura. Mějte na paměti, že ne všichni uživatelé Safari již provedli upgrade a že Edge stále nepodporuje AVIF. WebP ale můžete používat vcelku bez zaváhání.

Jak jsme sami v týmu konzultantů PageSpeed.ONE zjistili, správně pochopit počítání metriky je základní předpoklad pro úspěšnou optimalizaci.
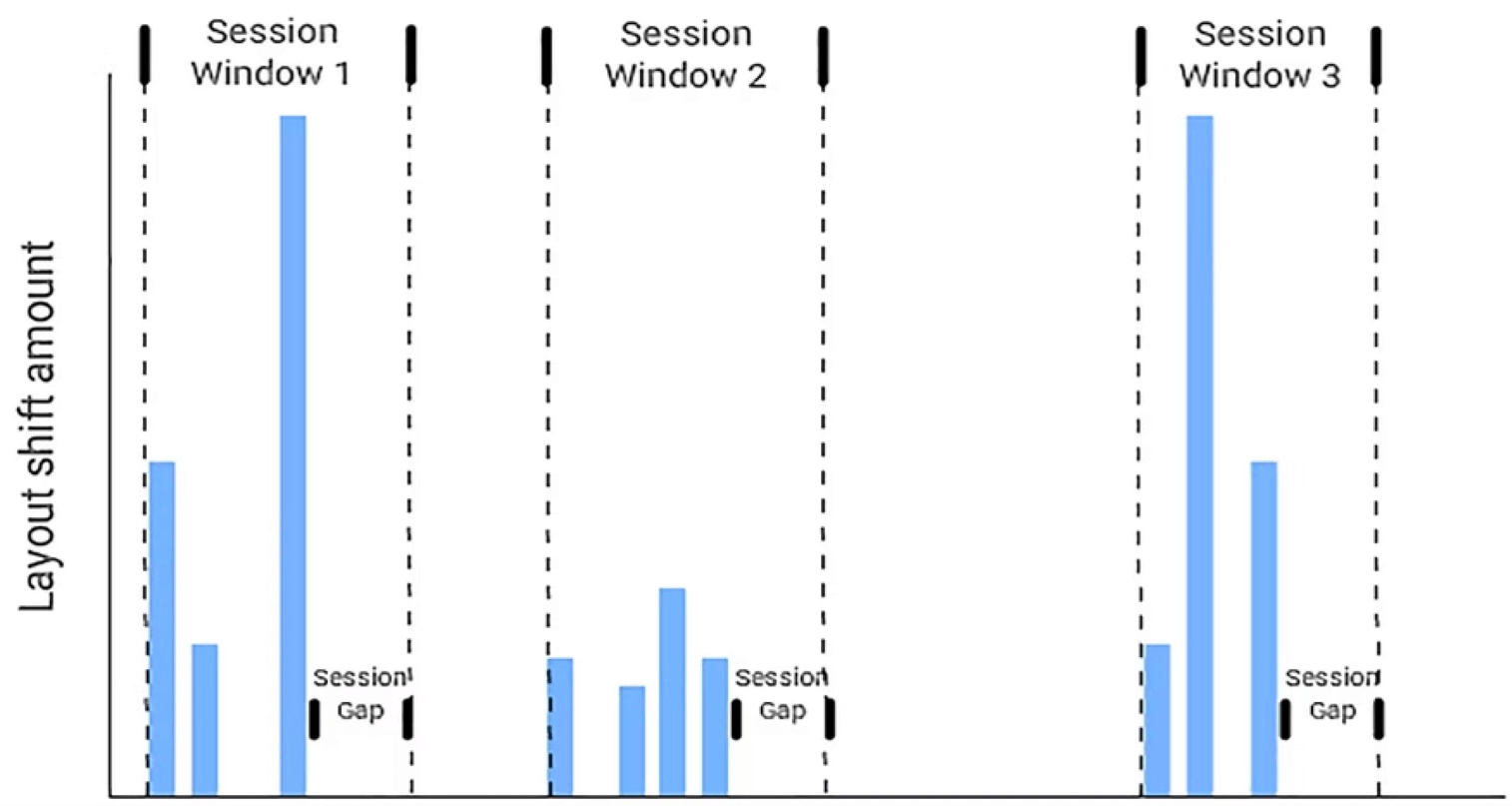
Metodika měření metriky Cumulative Layout Shift se změnila několikrát, naposledy docela zásadně. Pokud chcete tedy pochopit pojmy jako Session Window, Session Gap a zjistit, jak to funguje všechno dohromady, přečtěte si český článek o CLS na Vzhůru Dolů.

Do Chrome v roce 2022 zamířila také zajímavá novinka pod názvem Early Hints. Jedná se o HTTP status code (103 Early Hints), který umožňuje odesílat serveru „nápovědu“ o kritických dílčích zdrojích.
Zatímco server generuje hlavní zdroj, do prohlížeče se díky Early Hints už stahují kritické soubory (soubory s CSS, JS), což může vylepšit rychlost webů.

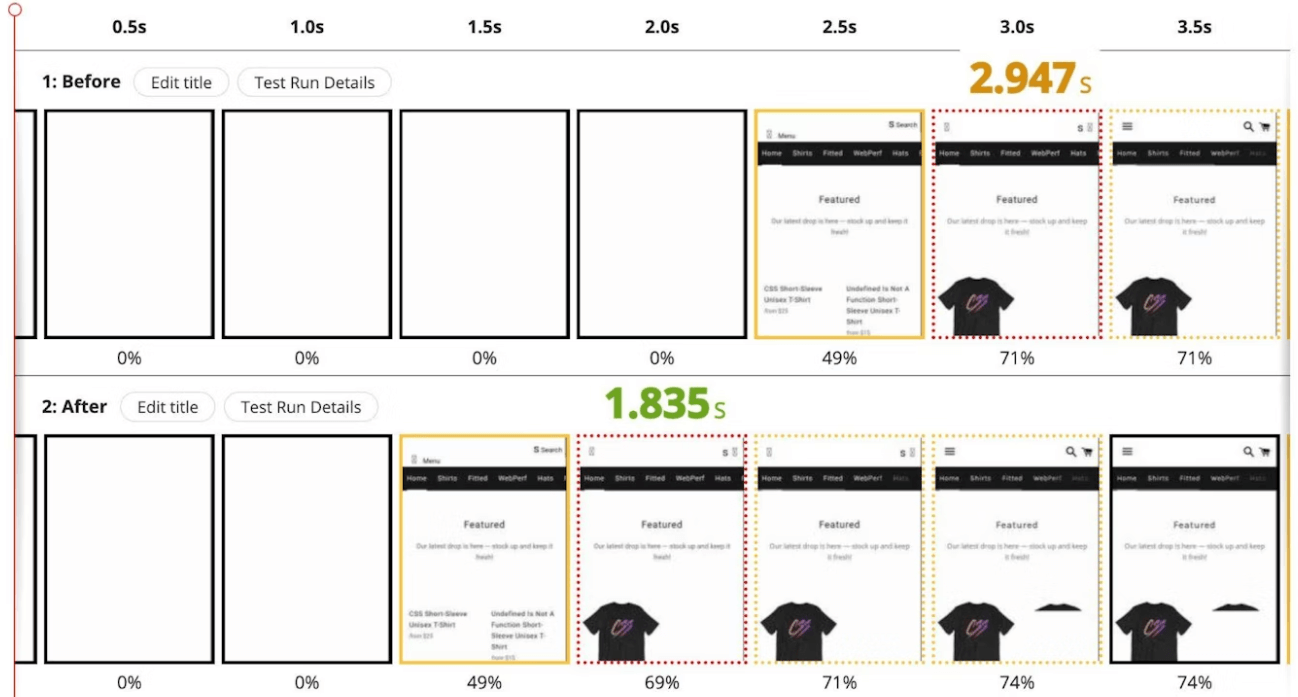
Chrome a Edge od verze 101 přináší novinku, která jde v práci s prioritami mnohem dál. Priority Hints (doporučení pro prioritizaci) totiž pracují s atributem fetchpriority, který lze přidat k prvku HTML a prioritu jeho stažení zvýšit či snížit. Více se můžete dozvědět také na webu Vzhůru dolů.

Martin Michálek pro vás připravil aktuální návod na měření rychlosti webu. Měříte správně? A měříte doménu, konkrétní URL a také skupiny stránek podle toho, co po nás chce Google? Text je určený hlavně netechnickým lidem a ukazuje, jak si měření usnadnit s pomocí třetí verze našeho testeru.

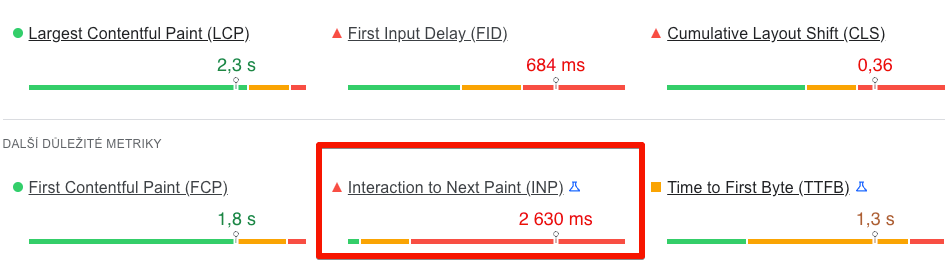
Interaction to Next Paint je prozatím experimentální metrika, která měří odezvu webu po interakci uživatele. Google tvrdí, že by měla v Core Web Vitals časem nahradit First Input Delay (FID), protože FID aktuálně plní 95 % webů. FID také měří pouze první interakci a jednu část cyklu interakce. INP bude měřit všechny interakce během procházení stránek a její hranice je prozatím stanovena na 200 ms. Více najdete také na webu Vzhůru dolů. Přidáváme i pár tipů, jak metriku INP optimalizovat.

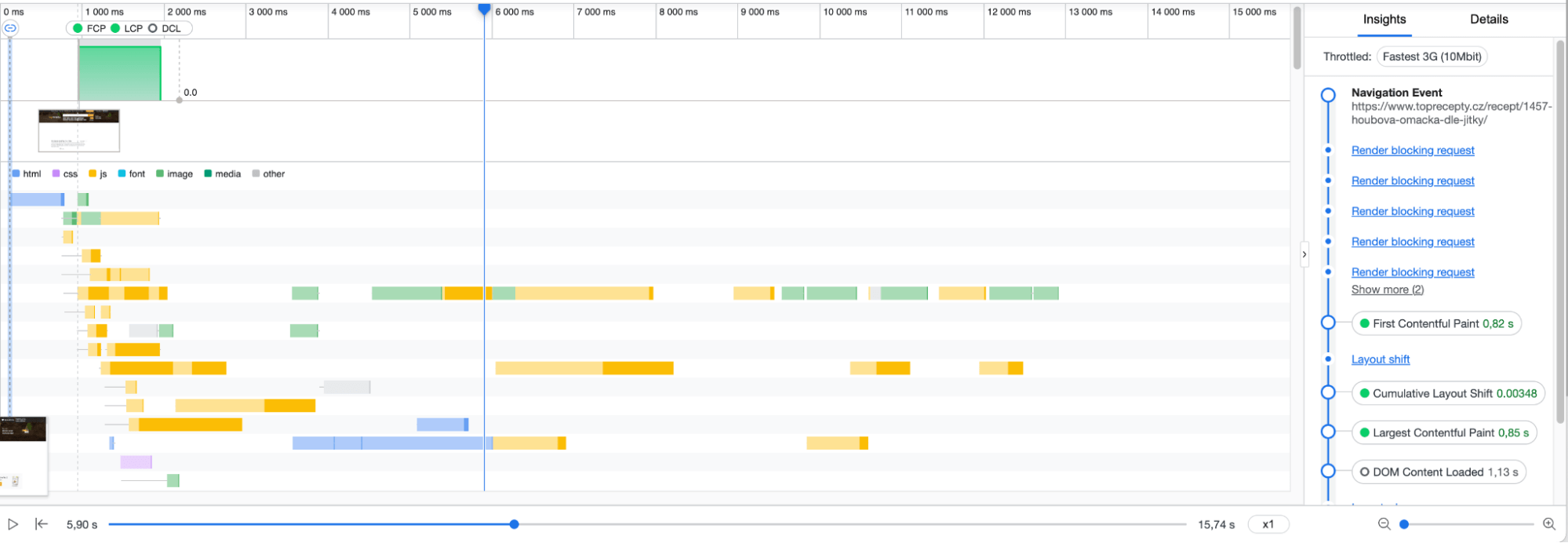
Pokud chcete ladit rychlost, ale záložka Performance v Chrome DevTools vám přijde složitá, zkuste Performance Insights. Ten zobrazuje jenom nejrelevantnější informace, především týkající se Web Vitals. Podrobný návod, jak nástroj používat, sepsali na webu Chrome Developers.

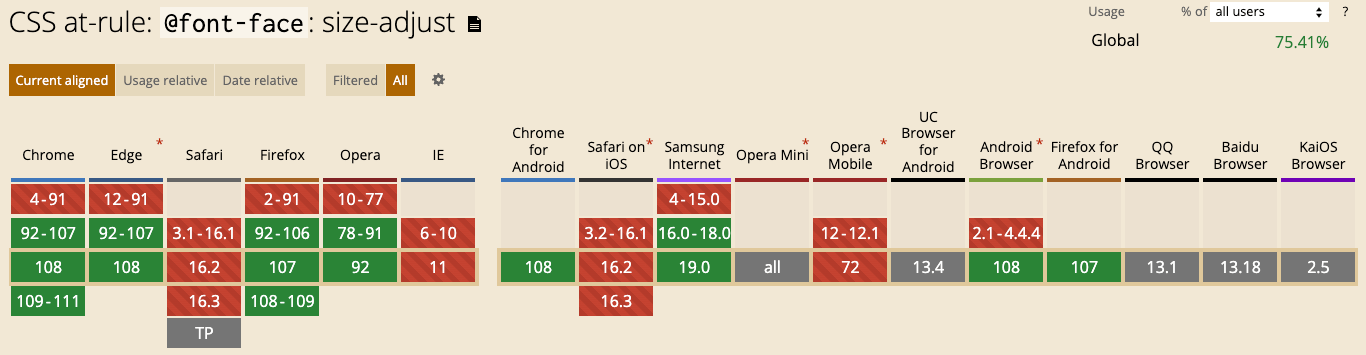
Začali jsme hojně využívat CSS pravidlo size-adjust, které má již vysokou podporu v prohlížečích. Rozdíl mezi webfontem z designu vašeho webu a systémovým fontem může způsobovat nechtěné posuny layoutu (CLS). Pro tyto situace je zde nová CSS vlastnost size-adjust a ascent-override a tento nástroj, který vám usnadní implementaci.

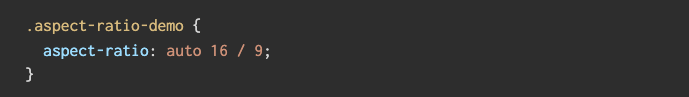
Jake Archibald ve svém článku popisuje dvě techniky, jak docílit stabilního layoutu, ve kterém jsou obrázky. Jednou z nich je CSS vlastnost aspect-ratio, druhou staré dobré atributy width a height v HTML. K tomu autor přidává spoustu zajímavých detailů. Znali jste například zápis aspect-ratio: auto 16/9? Ten zajišťuje, že elementu je nastaven poměr 16:9, ale pokud má obrázek jiný poměr, ten se po načtení aplikuje.

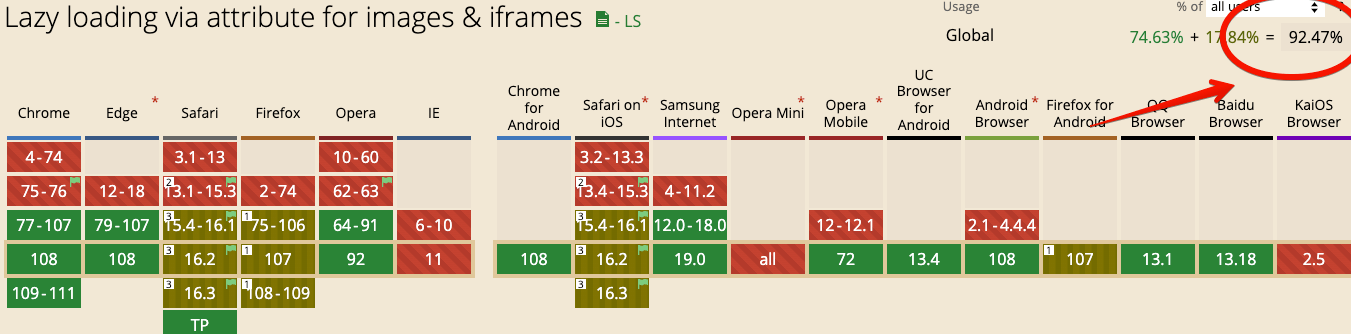
Od Safari verze 15.4, která vyšla letos březnu, podporují atribut loading="lazy" všechny prohlížeče u obrázků. Pro podporu líného načtení u <iframe> je potřeba ještě v některých prohlížečích funkci zapnout. Nativní líné načtení obrázků zajišťuje, že se obrázky načítají pouze v okamžiku, kdy se chystají objevit ve viewportu, což šetří síť a upřednostňuje důležitější obsah stránky.

Bfcache je mezipaměť v paměti prohlížeče, která ukládá kompletní snímek stránky (včetně spousty JavaScriptu), zatímco uživatel odchází. Pokud je celá stránka v paměti, může ji prohlížeč rychle a snadno obnovit, když se uživatel rozhodne vrátit.
Od Chrome verze 96 je Bfcache použitelná pro všechny uživatele prohlížeče Chrome, jak na desktopu tak i na mobilních zařízeních. Může to mít zajímavé dopady na rychlost u reálných uživatelů, takže i data z Chrome UX Reportu.

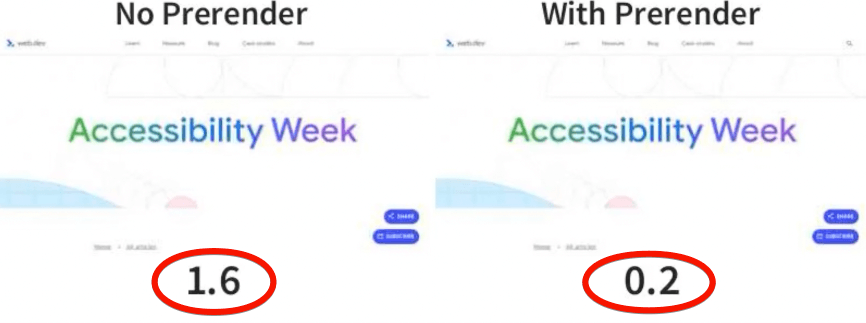
Někdy je velmi pravděpodobné, že uživatel brzy přejde na novou stránku, a od vydání Chrome verze 108 začne prohlížeč načítat stránku ještě před přechodem na tuto stránku.
Když dojde k přechodu na tuto stránku, stránka, která byla načtena na pozadí, se „přednačte“, případně se okamžitě vykreslí.

Tím končí naše shrnutí roku 2022. Co očekáváme v roce 2023? Určitě dojde ke zlepšení podpory již představených vlastností ve všech prohlížečích.
Dále se těšíme, jak a kdy přesně Google využije metriku INP. Rozhodně budeme novinky kolem Web Performance sledovat a přinášet vám o nich čerstvé informace. Sledujte nás na Twitteru, LinkedIn nebo Facebooku.

Radek ŠírKonzultant rychlosti s mnohaletými zkušenostmi ze různých částí webařiny, zejména pak frontendu.
radek.sir@pagespeed.cz
LinkedIn
Jak rychlý je váš web v porovnání s vaší konkurencí? To zjistíte
pomocí našeho online testeru.

30. 9. 20226 minut čtení
Pojďte se naučit, jak efektivně hlídat rychlost vašich webů s pomocí našeho testeru rychlosti. Je to snadné a tester je zdarma k dispozici.Číst dále