Core Web Vitals jsou metriky, které používáme k hodnocení výkonu webových stránek v oblastech jako jsou rychlost načítání, interaktivita a stabilita layoutu. Tyto metriky jsou stále více důležité pro zajištění dobré uživatelské zkušenosti a Google je používá jako jedno z hledisek pro umístění ve výsledcích vyhledávání.
V naší praxi se ale stále setkáváme, že vývojářům a vývojářkám chybí znalosti, jak si Core Web Vitals spolehlivě otestovat v prohlížeči. Při ladění totiž nestačí jenom udělat změnu, o které si myslíme, že metriky zlepší. Své úpravy je nutné také umět otestovat z hlediska vlivu na ně.
Určitě nedoporučujeme dělat optimalizace „naslepo“, metodou pokus-omyl a nejlépe ani testovat v Lighthouse. V článku se proto pokusíme přiblížit nejefektivnější cestu, jak si Core Web Vitals otestovat.
Co jsou Core Web Vitals?
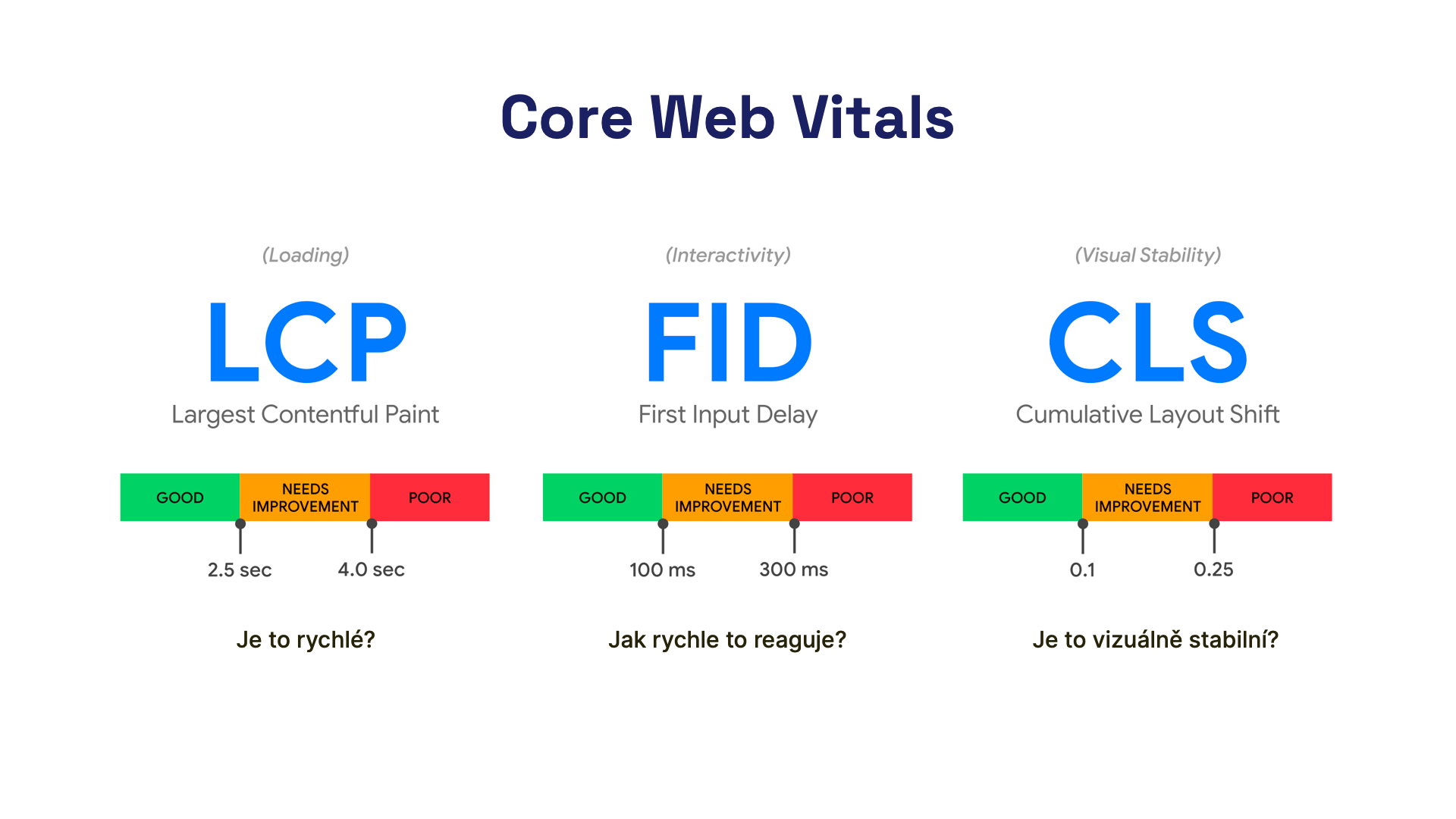
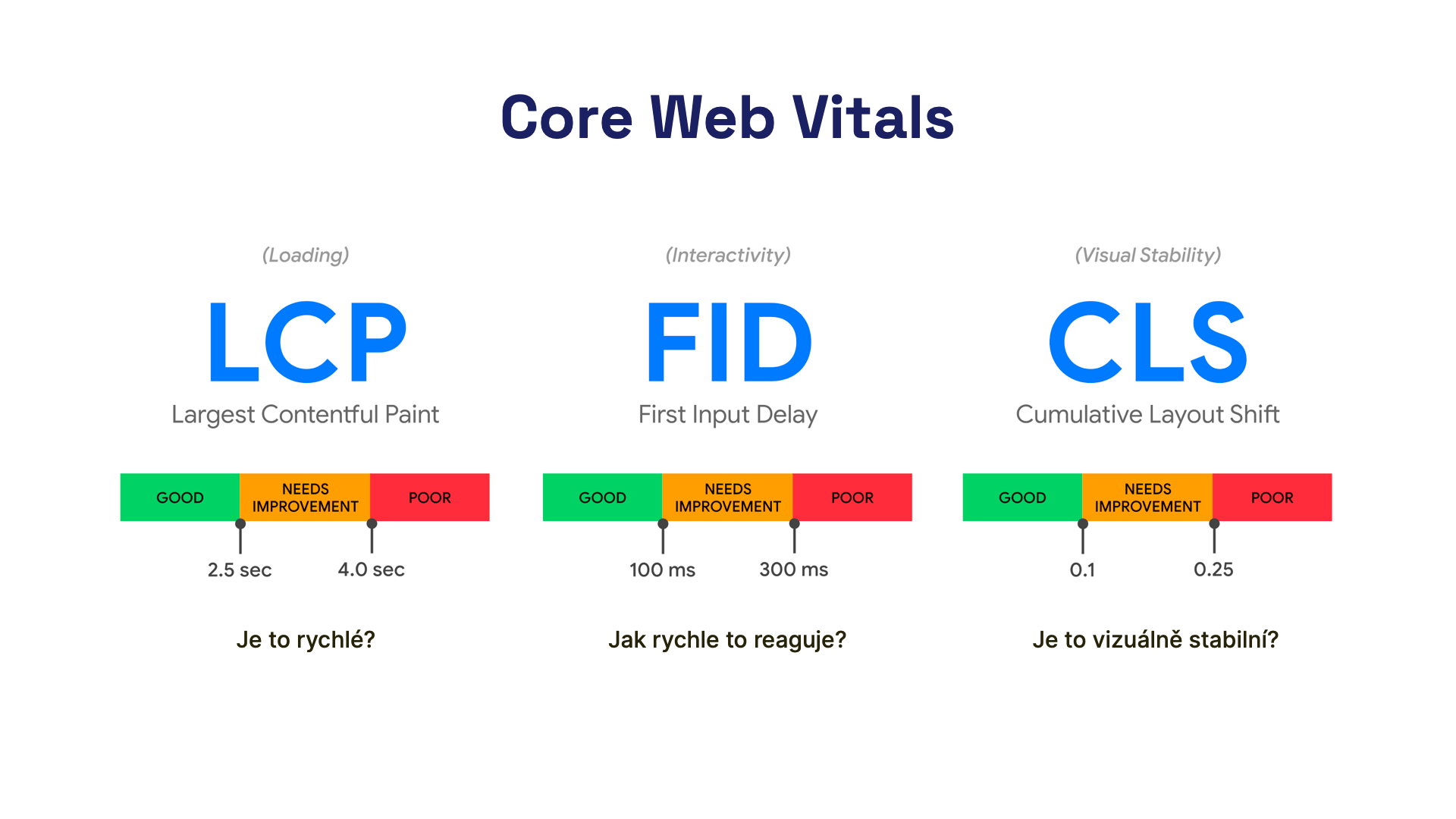
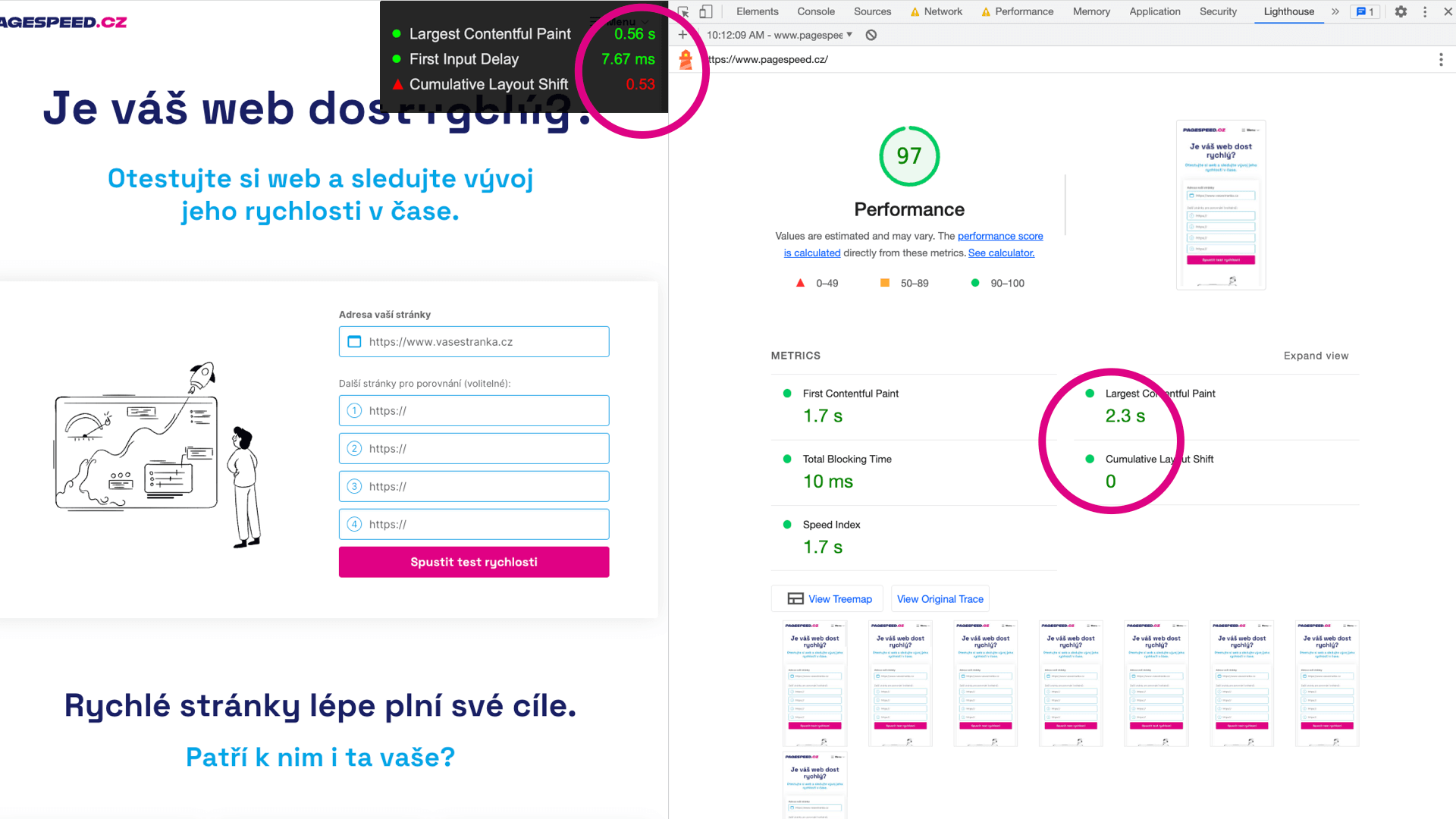
Opakování je matka moudrosti. Základní Core Web Vitals metriky jsou tři, First Input Delay (FID), Largest Contentful Paint (LCP) a Cumulative Layout Shift (CLS). Všechny metriky mají doporučené hodnoty, které vidíte na obrázku.
 Core Web Vitals
Core Web Vitals
First Input Delay se zaměřuje na odezvu webu po první interakci uživatele, Largest Contentful Paint na rychlost načtení největšího prvku na stránce a Cumulative Layout Shift zase na stabilitu layoutu.
Proč nepoužívat Lighthouse
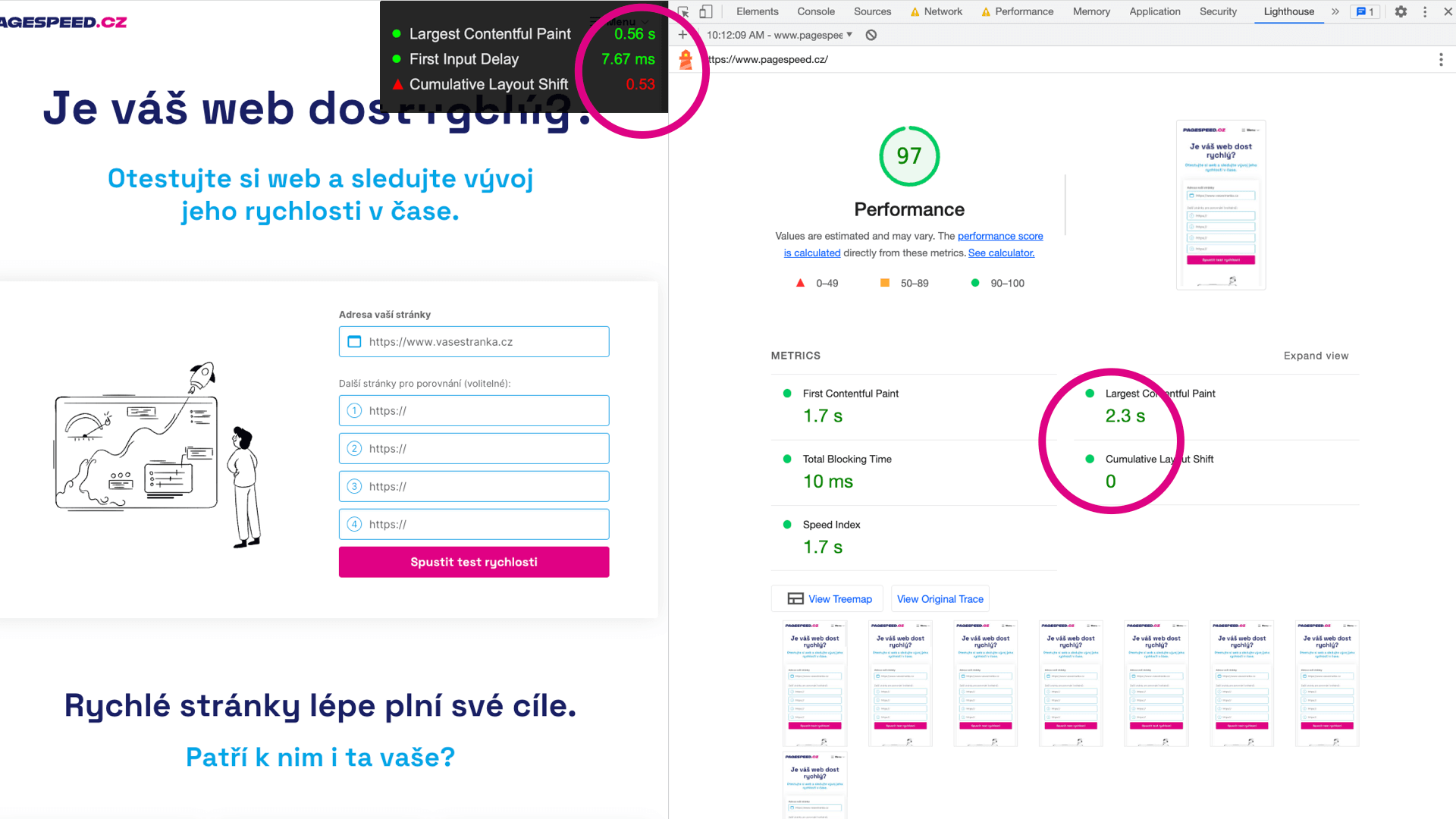
Lighthouse může při ladění rychlosti pomoci, ale máme k němu všeobecně mnoho výhrad, proto jej nedoporučujeme ani při testování vašich metrik po vývojářských úpravách.
Neměří totiž uživatelské metriky, ale synteticky, tedy jako stroj. S tím se pojí další problém – jím uvedené metriky platí jenom pro první načtení a to, co se uživateli odehrává v prvním viewportu (CLS tak změří špatně, FID nebo INP vůbec).
Ideální není ani pro měření LCP, kdy zvládá otestovat jenom jeden kontext (stav), např. web s cookie lištou. Do výhod a nevýhod nástroje Lighthouse a jeho metriky LPS se hlouběji noří Martin Michálek v jeho článku Lighthouse Performance Score (LPS): krásy i pasti metriky všech metrik.
 Lighthouse
Lighthouse
Jak otestovat Core Web Vitals v prohlížeči
Základním nástrojem pro naše testování budou Dev Tools v prohlížeči Google Chrome. Ty totiž obsahují další, často dobře skryté vychytávky, které nám značně ulehčí práci.
Konkrétně se dneska budeme bavit o Core Web Vitals Overlay a panelech Performance a Performance Insights.
Core Web Vitals Overlay
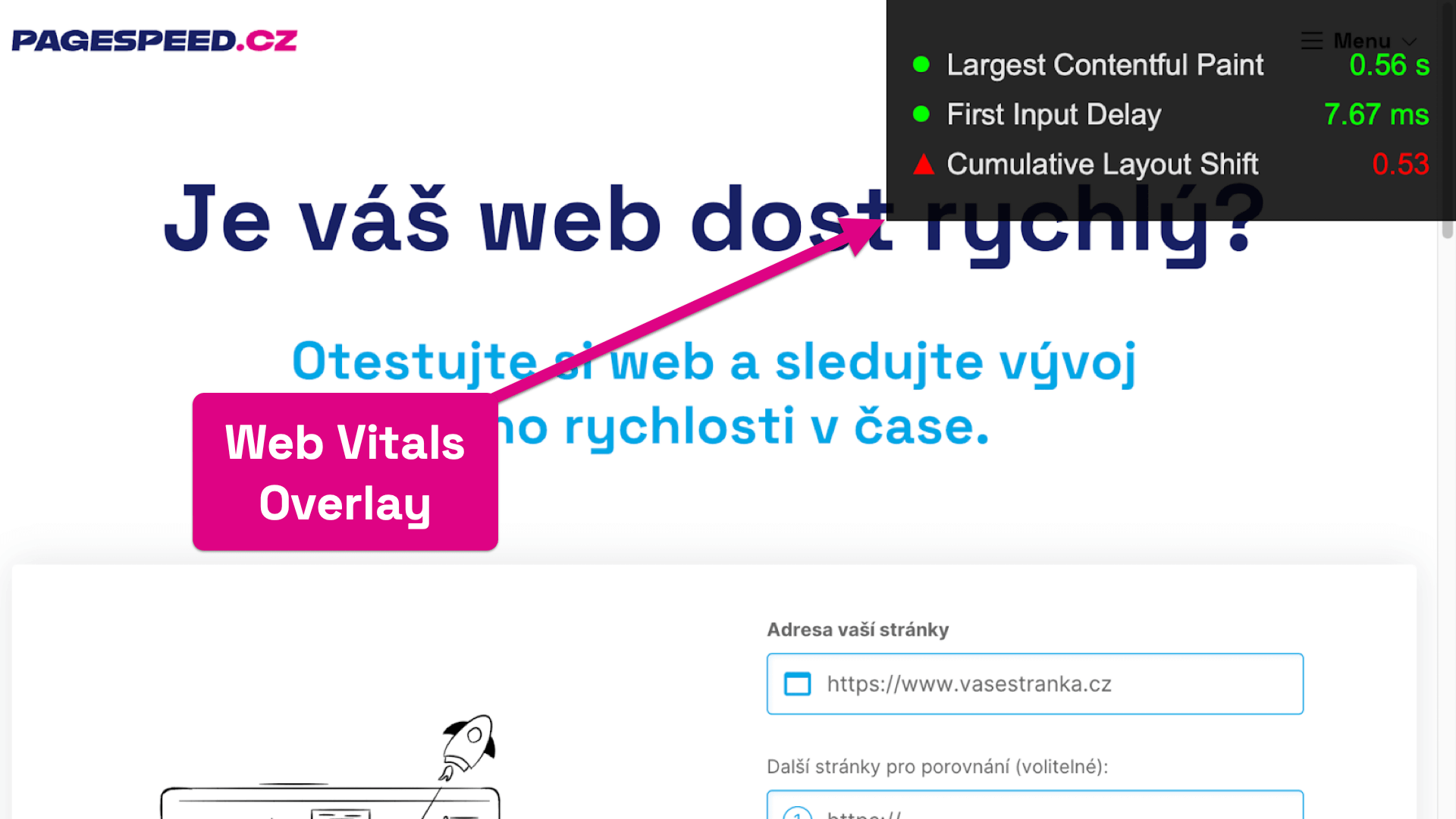
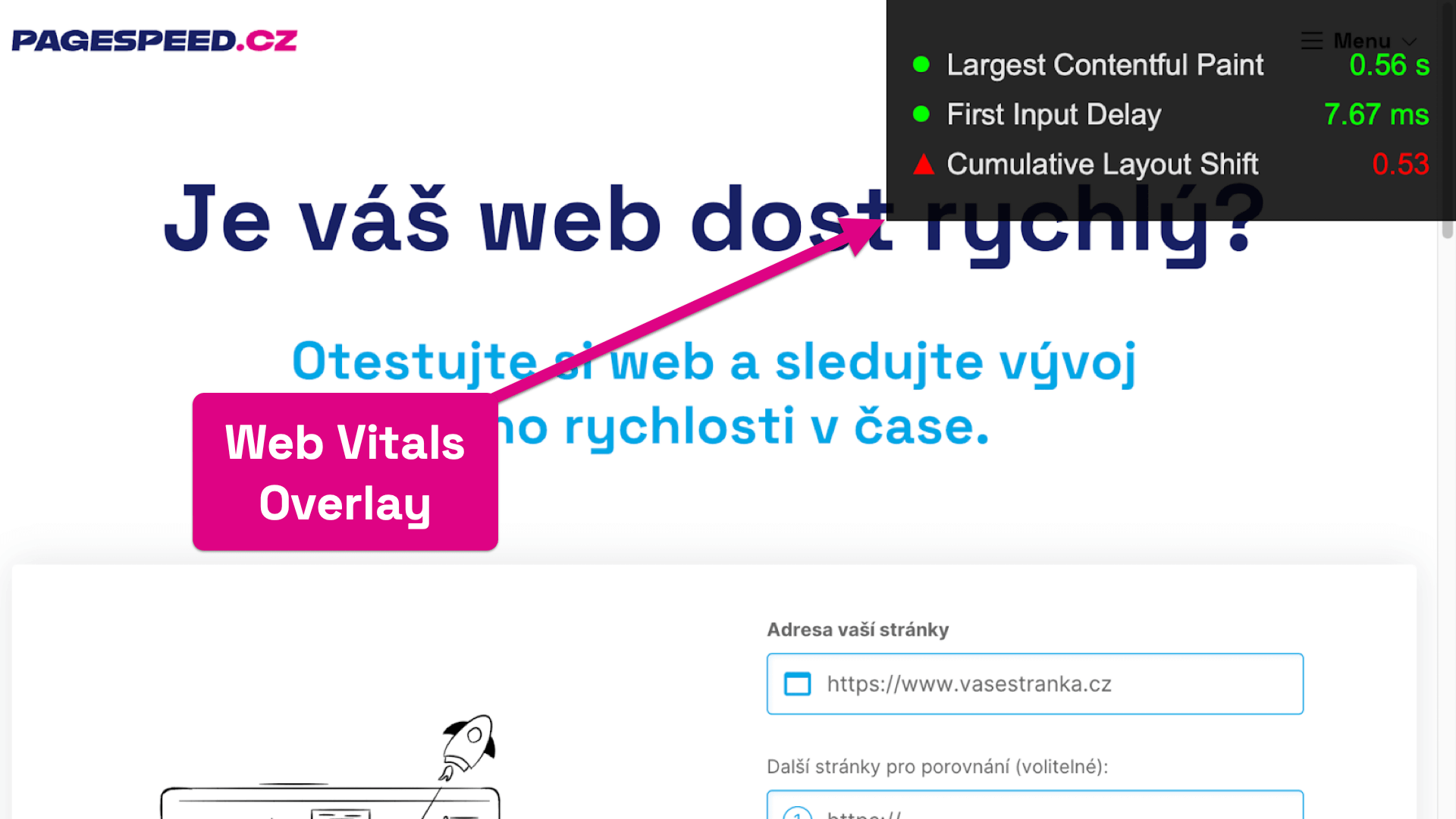
Nejjednodušším způsobem, jak otestovat metriky Core Web Vitals, je otevřít si v Dev Tools „nativní“ Core Web Vitals Overlay. Ten ukazuje metriky pro jakoukoliv stránku, kterou zrovna navštívíte.
 Core Web Vitals Overlay
Core Web Vitals Overlay
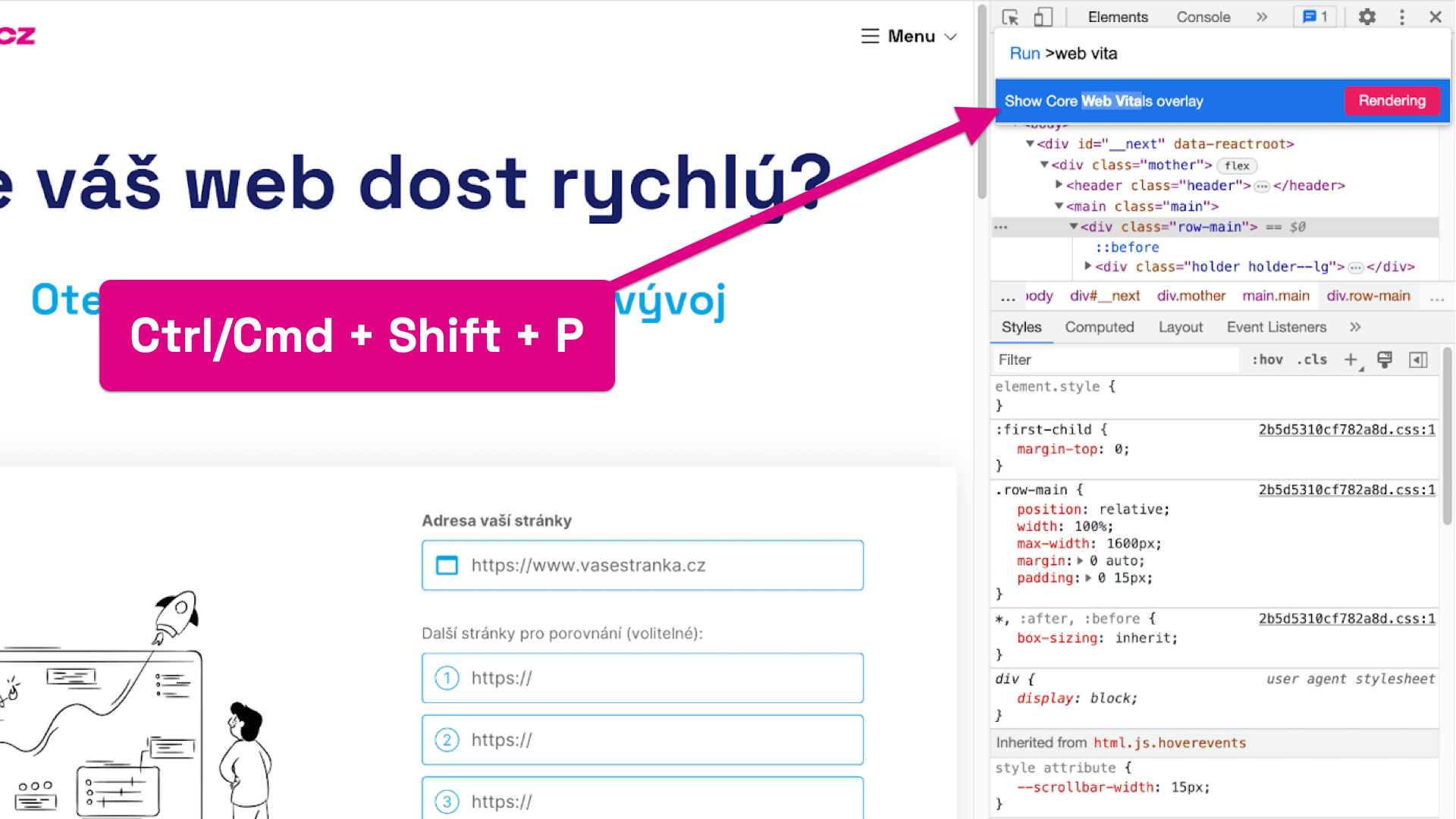
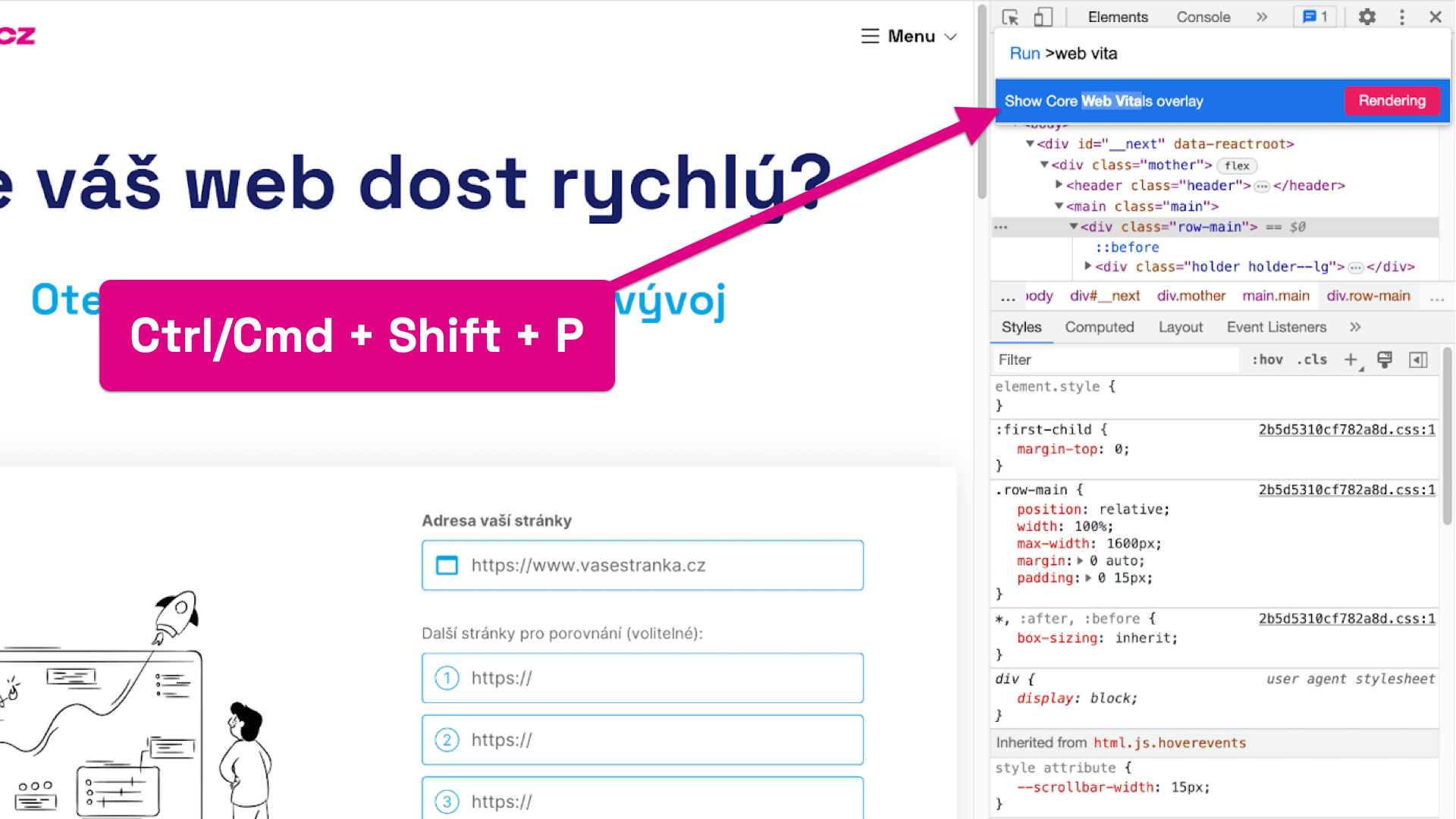
Overlay pro Core Web Vitals se na desktopu zobrazí v pravém horním rohu. Pro zobrazení použijte klávesovou zkratku Cmd + Shift + P na Macu, případně Ctrl + Shift + P na Windows, která vyvolá vyhledávací panel s nástroji Dev Tools. Do něj pak jednoduše začněte psát „Web Vitals Overlay“ a Chrome vám brzy našeptá výsledek.
 Core Web Vitals Overlay
Core Web Vitals Overlay
Core Web Vitals Overlay používáme pro testování všech tří metrik. Výhodou je, že si můžete zpomalit síť v panelu Network a změřit si metriky v simulovaných podmínkách.
Naopak nevýhodou je nedostatek dat, Overlay vám neřekne žádné podrobnosti například k LCP elementu, nebo elementům způsobující CLS. Pro tato data se musíme podívat do sofistikovanějších nástrojů.
Panel Performance
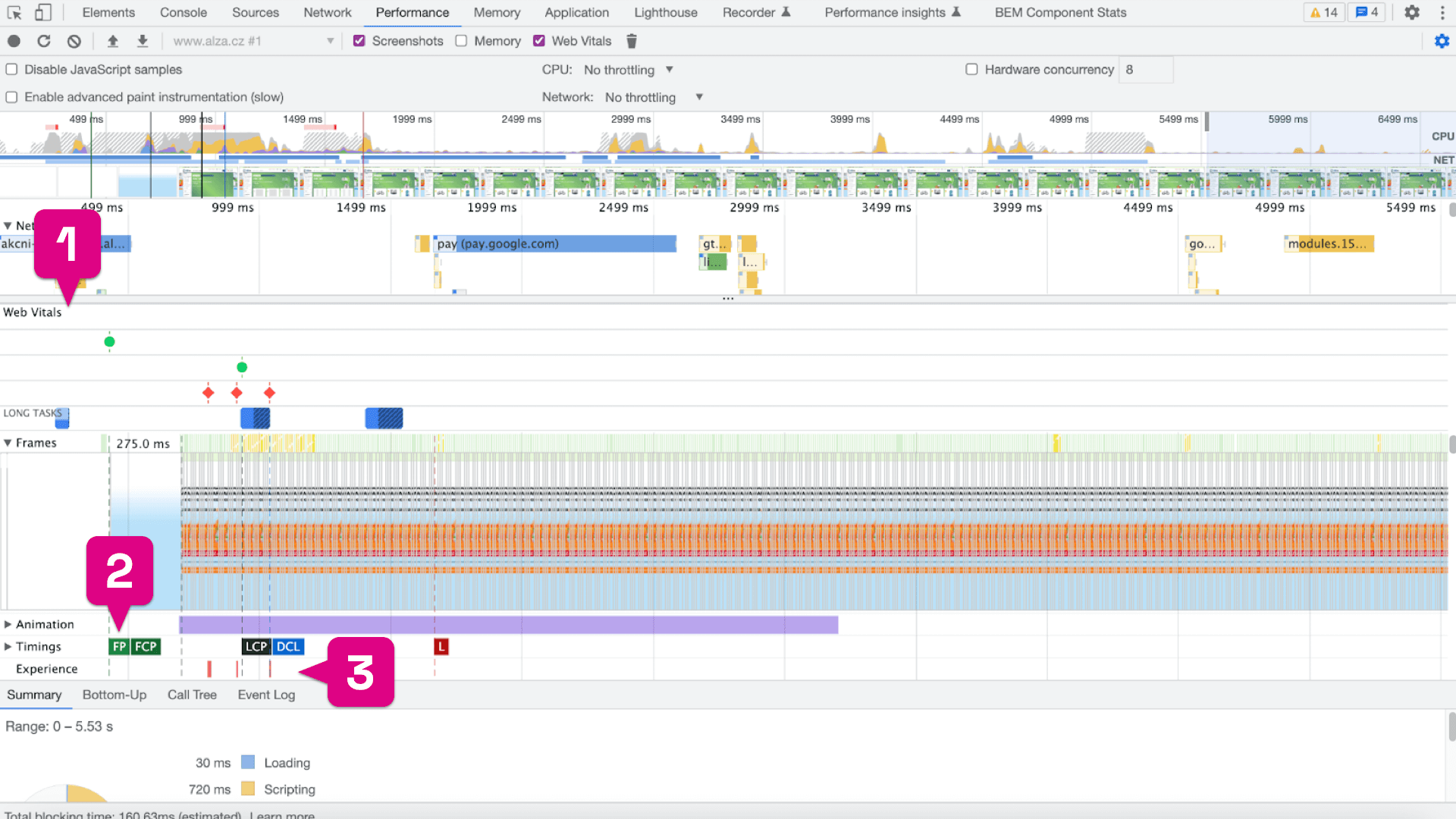
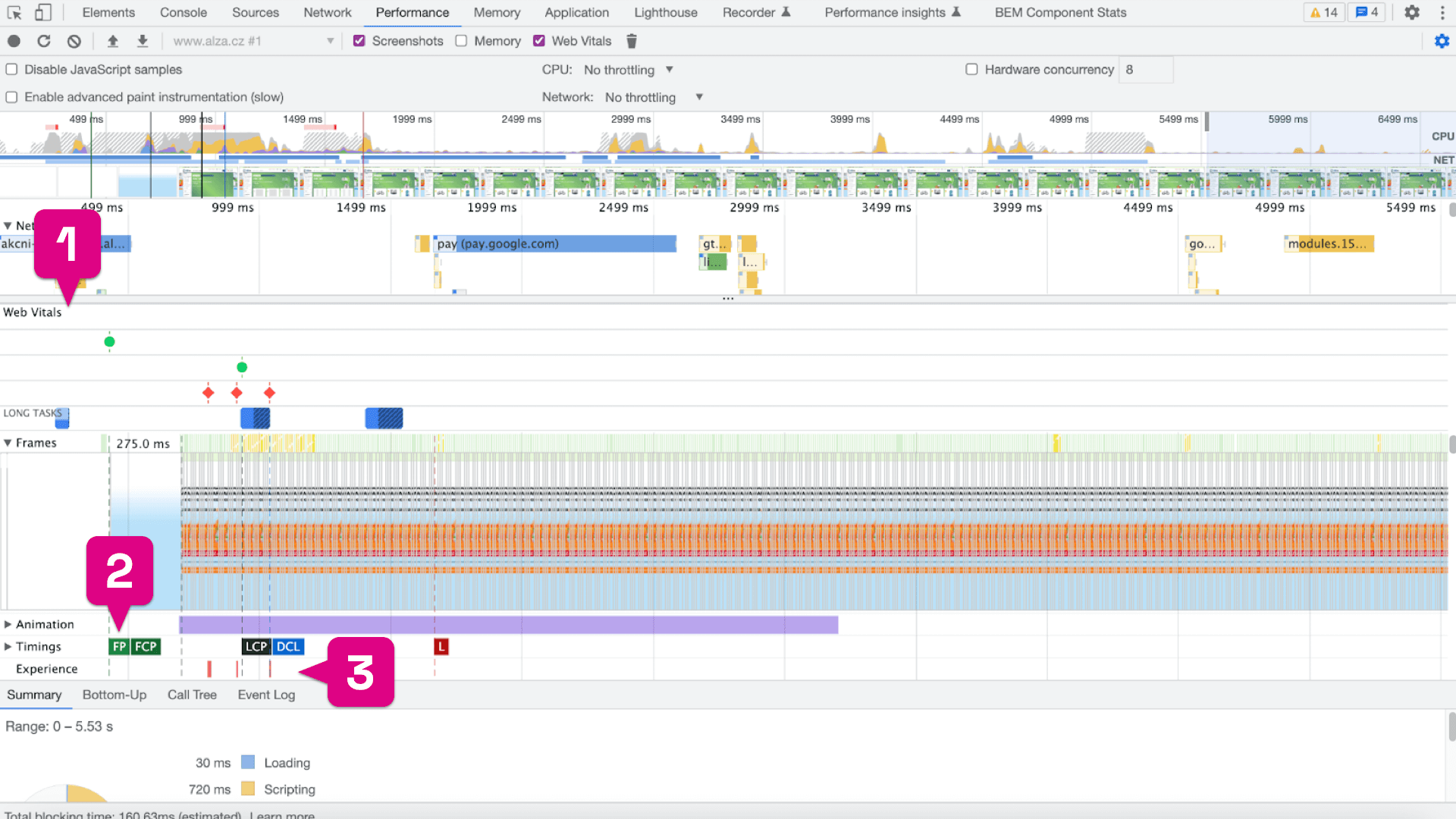
Tomuto nástroji přezdíváme mu „žížalky“, podle způsobu zobrazování vykonávaného JavaScriptu. Nicméně obsahuje spoustu dalších a užitečných záložek. Pro naše potřeby je nejdůležitější sekce „Web Vitals“ (na obrázku níže jde o číslo 1), „Timings“ (2) a „Experience“ (3).
 Panel Performance
Panel Performance
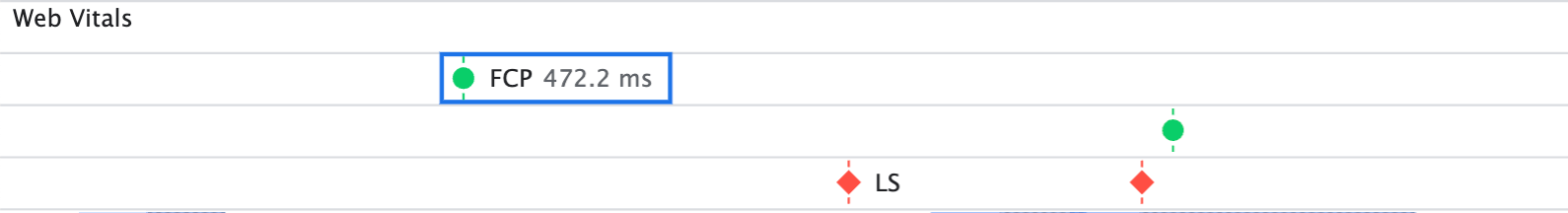
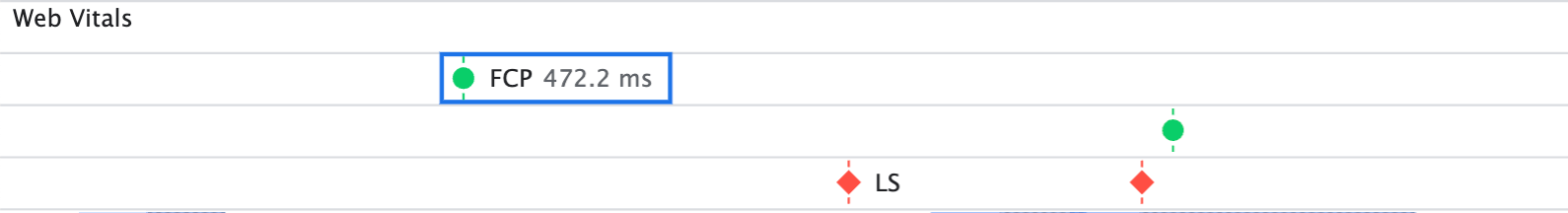
Web Vitals je první sekce v panelu Performance, která nám sděluje časové údaje metrik.
 Panel Performance
Panel Performance
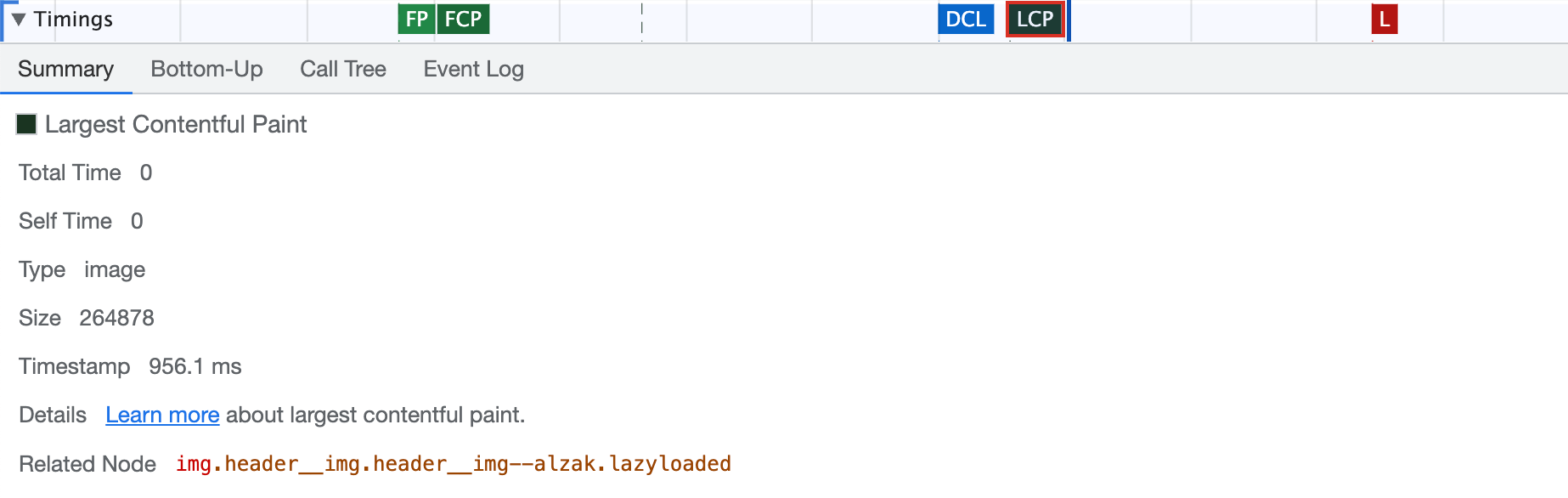
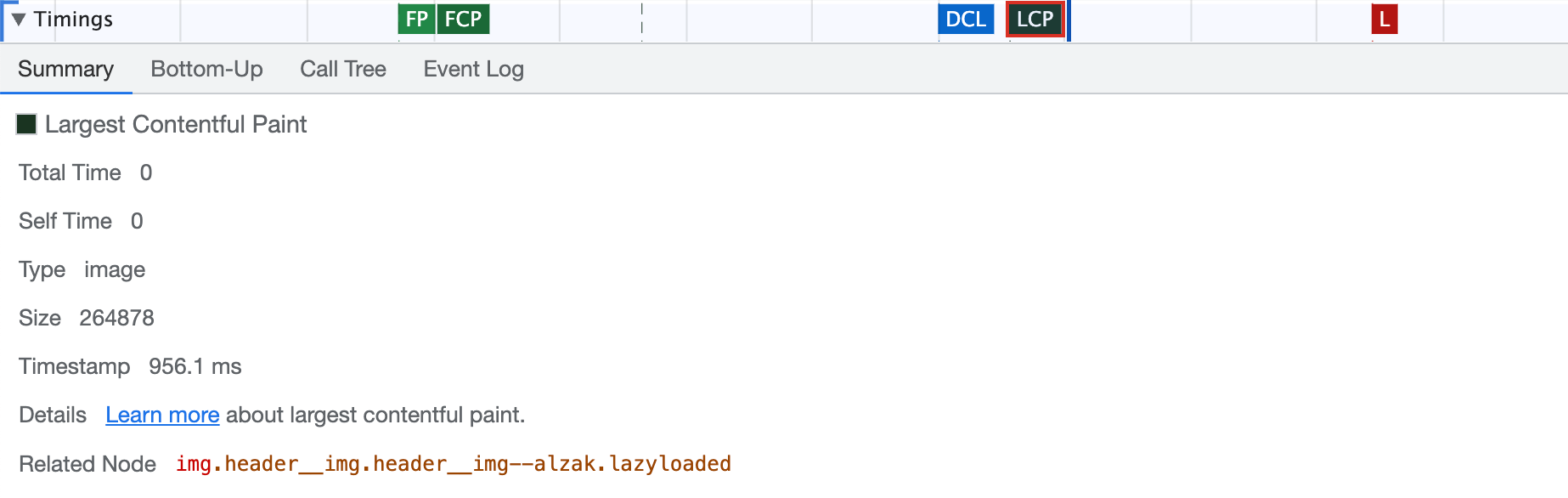
Sekce Timings je dost podobná, nicméně v případě metriky LCP obsahuje i cenné informace, například o konkrétním elementu, velikosti a typu.
 Panel Performance
Panel Performance
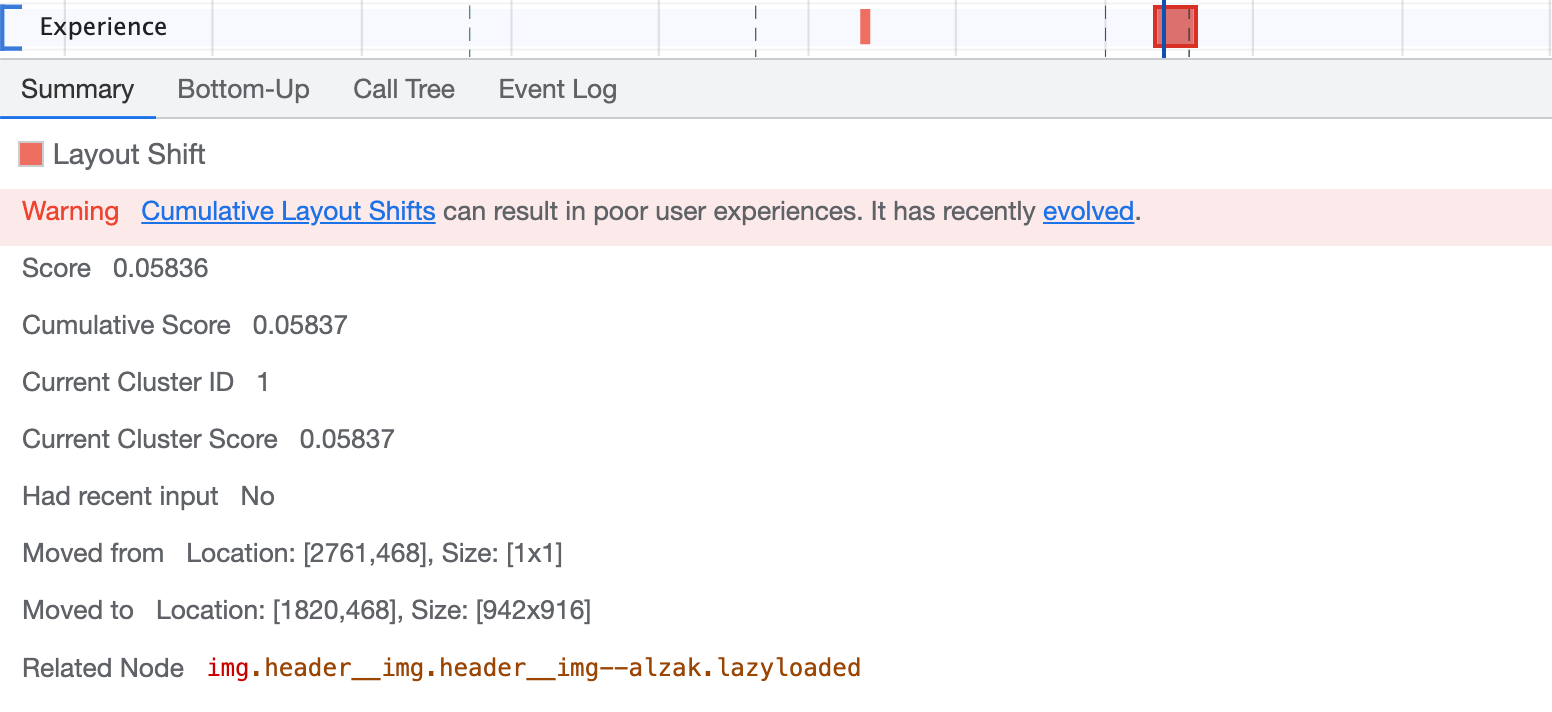
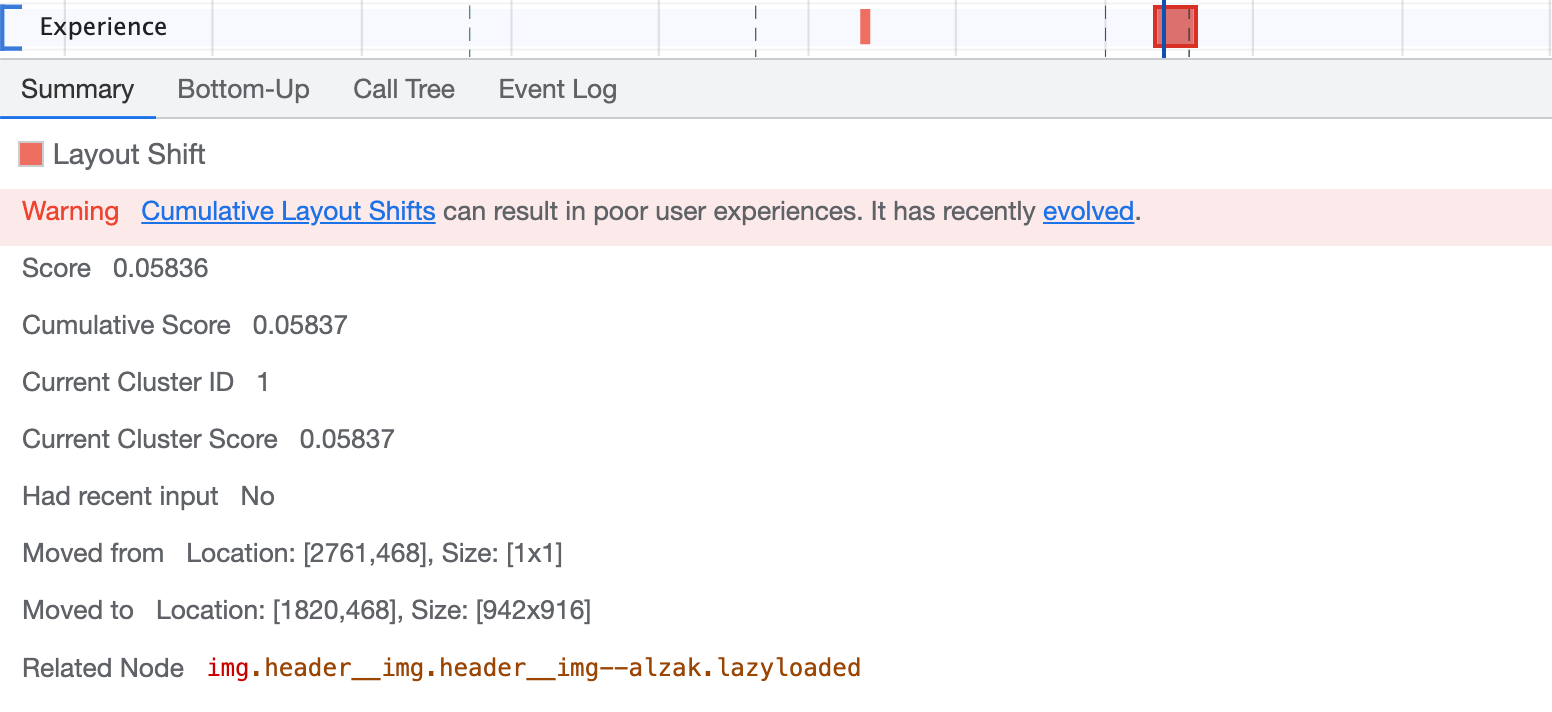
Naopak sekci Experience nejčastěji využijete při testování metriky CLS, protože zobrazuje podrobný rozbor naměřeného posunu layoutu na stránce. Stačí se prokliknout do červeného čtverečku označujícího problém a zobrazí se vám informace jako níže na obrázku.
 Panel Performance
Panel Performance
Panel Performance Insights
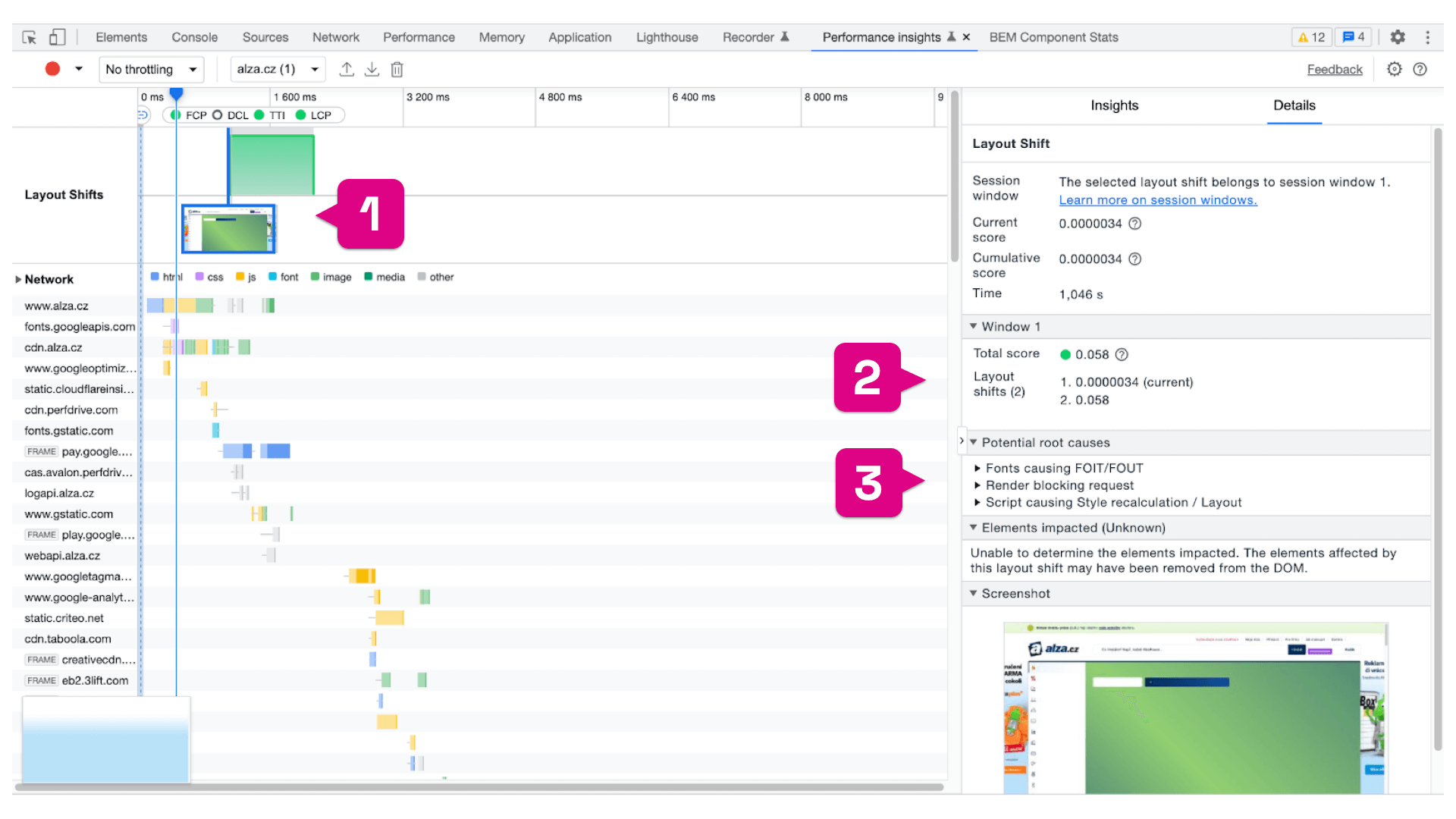
Posledním nástrojem v našem seznamu jsou Performance Insights, které se dají charakterizovat jako zjednodušený panel Performance. Najdeme zde přehlednější a stručnější rozbory webu.
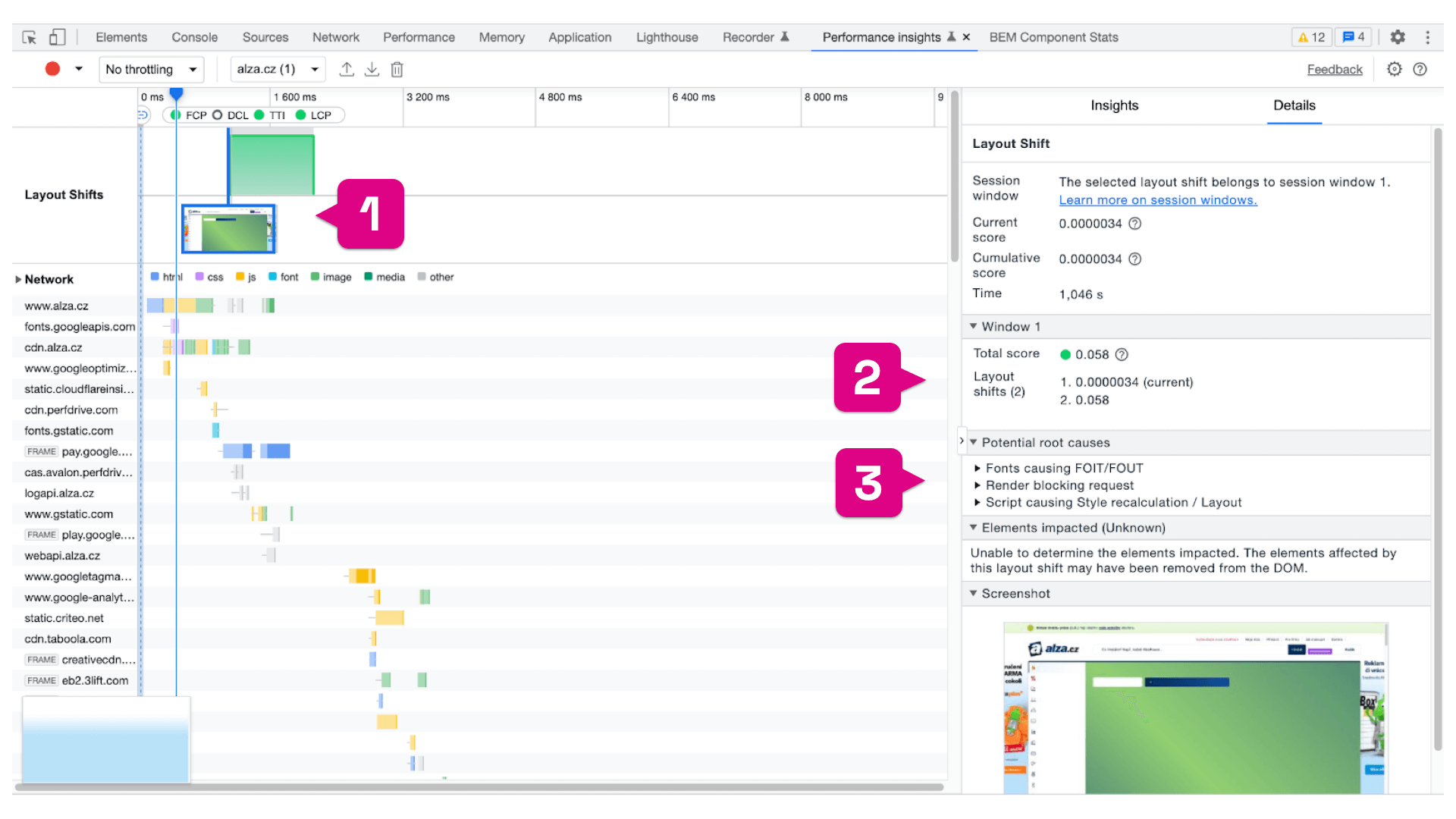
Co se týká ladění metrik je zde daleko více informací. V případě problémů s CLS nabízí nejen konkrétní nechtěné posuny (1), ale také jejich skóre (2) nebo často i potenciální příčiny problému (3).
 Panel Performance Insights
Panel Performance Insights
Také se nemusíte v Performance Insights trápit, že nerozumíte tolik samotnému fungování prohlížeče. Zobrazené informace a navržené UI pomáhá v orientaci i méně zkušeným vývojářům.
Pro hlubší pochopení doporučujeme článek od Google o Performance Insights.
Závěrem
Pamatujte, že optimalizace metrik Core Web Vitals mimojiné napomáhají dobré uživatelské zkušenosti na webu. Případné úpravy pro zlepšení metrik je potřeba vždy otestovat.
Ideálními nástroji pro toto testování jsou Core Web Vitals Overlay a panely Performance a Performance Insights. Všechny zmíněné nástroje součástí Dev Tools v Chrome, což značně usnadňuje práci.
Pro testování naopak nedoporučujeme používat Lighthouse, ani pokus-omyl (vystavím a čekám na dopad v uživatelských datech).