
31. 3. 202125 minut čtení
Checklist rychlosti webu 2021
Vše, co potřebujete vědět pro tvorbu rychlých webů na jednom místě.Číst dále
26. 4. 2022

Měření rychlosti webu je vcelku ošidná záležitost, která se navíc poměrně dost mění, vezměme třeba nedávné zavedení hodnocení Googlu jménem Page Experience.
Lidé, kteří se oboru „web performance“ nevěnují naplno – jako jsou marketéři, manažeři nebo designéři – se často nachytají kvůli použití nevhodných nástrojů v nevhodných fázích měření.
7. dubna jsem měl možnost o tomto povídat na konferenci SEO Restart. V následujícím textu vám předám hlavní myšlenku – ukázat co nejjednodušší postup získání dat o rychlosti a doporučený způsob jejich předání vývojářům.
Budu tady ukazovat screenshoty z našeho testeru rychlosti verze 3.0, který jsme nedávno rozšířili o uživatelské účty a možnost sledovat v dashboardu více webů svých klientů, a to i se svými kolegy.
Jako ukázkový web jsem si vzal doménu Mall.cz, který sice mezi naše klienty nepatří, ale je zajímavý svou velikostí a různorodostí typových stránek. Veřejný test rychlosti Mallu můžete na pagespeed.cz/app/r/73f8e7b84404.
Musíme začít poněkud zeširoka, obecným procesem práce na rychlosti.

Google definuje proces ve svých materiálech jako tříkrokový. Nejprve sbíráme data, pak optimalizujeme a nakonec ještě monitorujeme, protože už pár týdnů po optimalizacích se zpravidla zase něco pokazí.
Dovolím si ten proces zjednodušit do dvou kroků:
V rámci služeb týmu PageSpeed.ONE pracujeme na pomezí obou – hlídáme data a zároveň vývojářům dodáváme konkrétní optimalizační příležitosti.
Pro neznalé zopakuji, že rychlost webu je hodnocena metrikami Core Web Vitals v rámci skupiny signálů hodnocení, které lidé v Googlu pojmenovali Page Experience.
Jedná se o data z Chrome UX Reportu (CrUX), tedy od konkrétních uživatelů vašeho webu, nikoliv například o data z testů nástrojem Lighthouse nebo PageSpeed Insights.
Mimochodem – Lighthouse score by vás zase tak zajímat nemělo. Je to jen orientační číslo, bez vazby na vaše uživatele a z pohledu laiků spíše zavádějící.
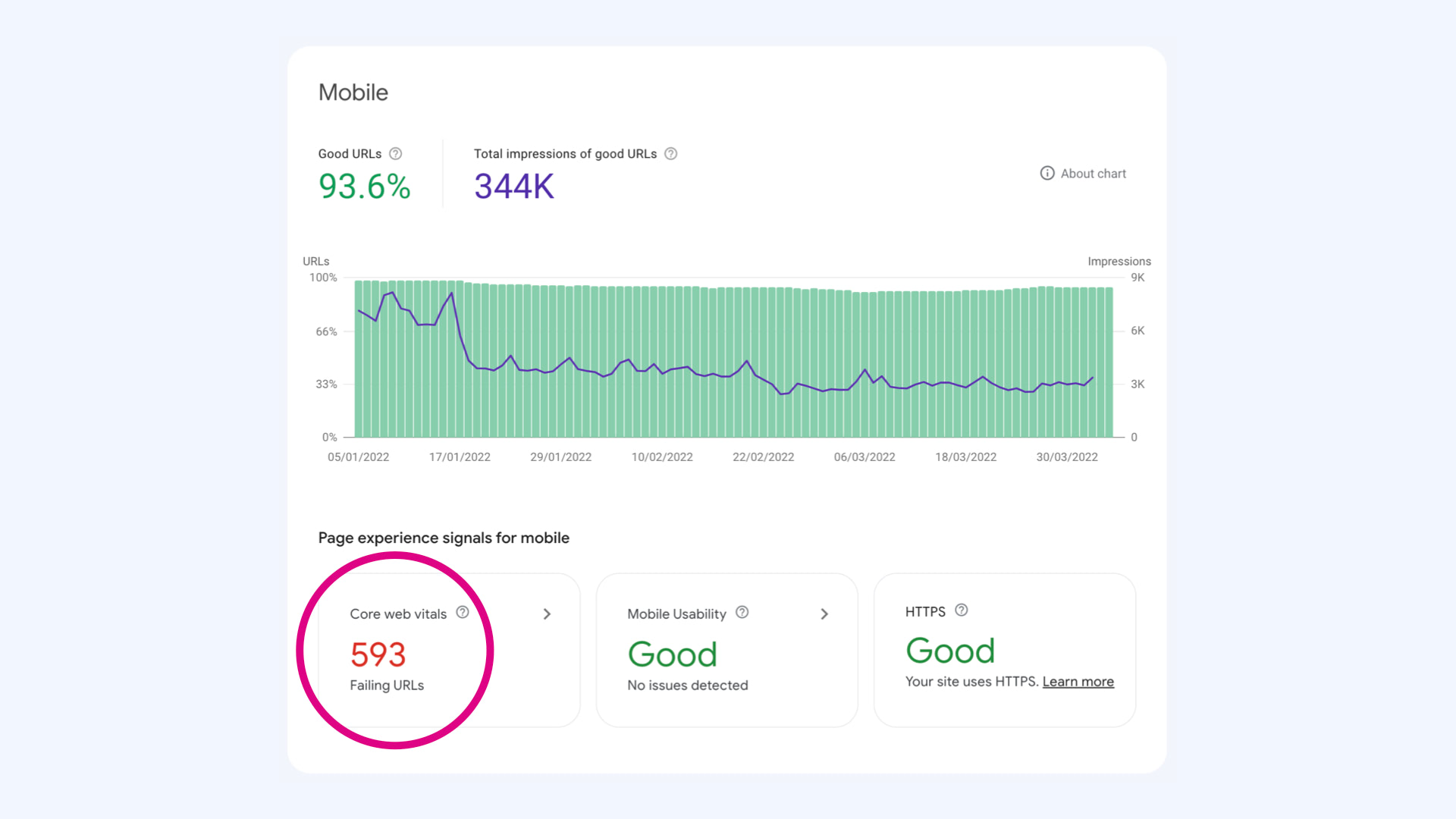
Data od uživatelů, které potřebujete, uvidíte například v Google Search Console:
 Tady je něco špatně. Ukázka ze Search Console u webu, jenž na některých URL adresách Web Vitals nesplňuje.
Tady je něco špatně. Ukázka ze Search Console u webu, jenž na některých URL adresách Web Vitals nesplňuje.
Pro proces zmíněný v článku je klíčové, abychom věděli, že existují tři stupně hodnocení Web Vitals:
Ve všech případech Google započítává 75. percentil hodnot metrik Core Web Vitals všech návštěv za posledních 28 dní kumulativně. Jsou to data, která pak vidíte ve všech nástrojích, která využívají CrUX jako zdroj dat, tedy i v našem testeru na app.pagespeed.cz.
 Stránka? Skupina? Doména? Pro různá URL používá Google při hodnocení rychlosti různé zařazení.
Stránka? Skupina? Doména? Pro různá URL používá Google při hodnocení rychlosti různé zařazení.
Původně jsem si myslel, že skoro každé URL je zařazeno alespoň ve skupině stránek, ale realita bude nejspíš jiná.
U našich klientů vidím, že hodnocení pro URL má vždy maximálně jen několik desítek adres, u méně navštěvovaných webů spíše jednotky. Hodnocení pro skupinu, které je možné vidět jen v Search Console, má u našich klientů zhruba jen polovina URL.
Existují i extrémy, velké weby jako Livesport.cz, u kterých může až 90 % URL přebírat hodnocení domény. Soudím tak podle rozdílu mezi celkovým množstvím URL, které Google zná, a množství URL zařazených do skupin stránek v reportech Web Vitals v rámci Google Search Console.
Co z toho vyplývá? Možná trochu nepříjemná věc – optimalizovat hodnoty Web Vitals byste ideálně měli jak pro celou doménu, tak pro skupiny stránek, ale nakonec i pro jednotlivá navštěvovaná URL.
Při měření rychlosti začínáme vždy pohledem na data pro celou doménu. Je to nejjednodušší (i když trošku zjednodušené) vyjádření stavu rychlosti webu.
Můžete se samozřejmě podívat do PageSpeed Insights a tam stav Web Vitals pro doménu uvidíte:
 Rychlost mall.cz podle PageSpeed Insights. Core Web Vitals jsou označeny modrou ikonou. Tady to ještě vypadá dobře.
Rychlost mall.cz podle PageSpeed Insights. Core Web Vitals jsou označeny modrou ikonou. Tady to ještě vypadá dobře.
Už z těchto čísel a grafů vidíme onu metriku, kterou je potřeba optimalizovat nejvíc. U mall.cz se jedná o CLS (Cumulative Layout Shift).
PageSpeed Insights ukazují správná data, tedy hodnoty metrik pro uživatele kumulativně za měsíc z Chrome UX Reportu. Ale problém je v tom, že zde nevidíme vývoj oproti předchozímu období a že zde nemůžeme vidět více domén najednou.
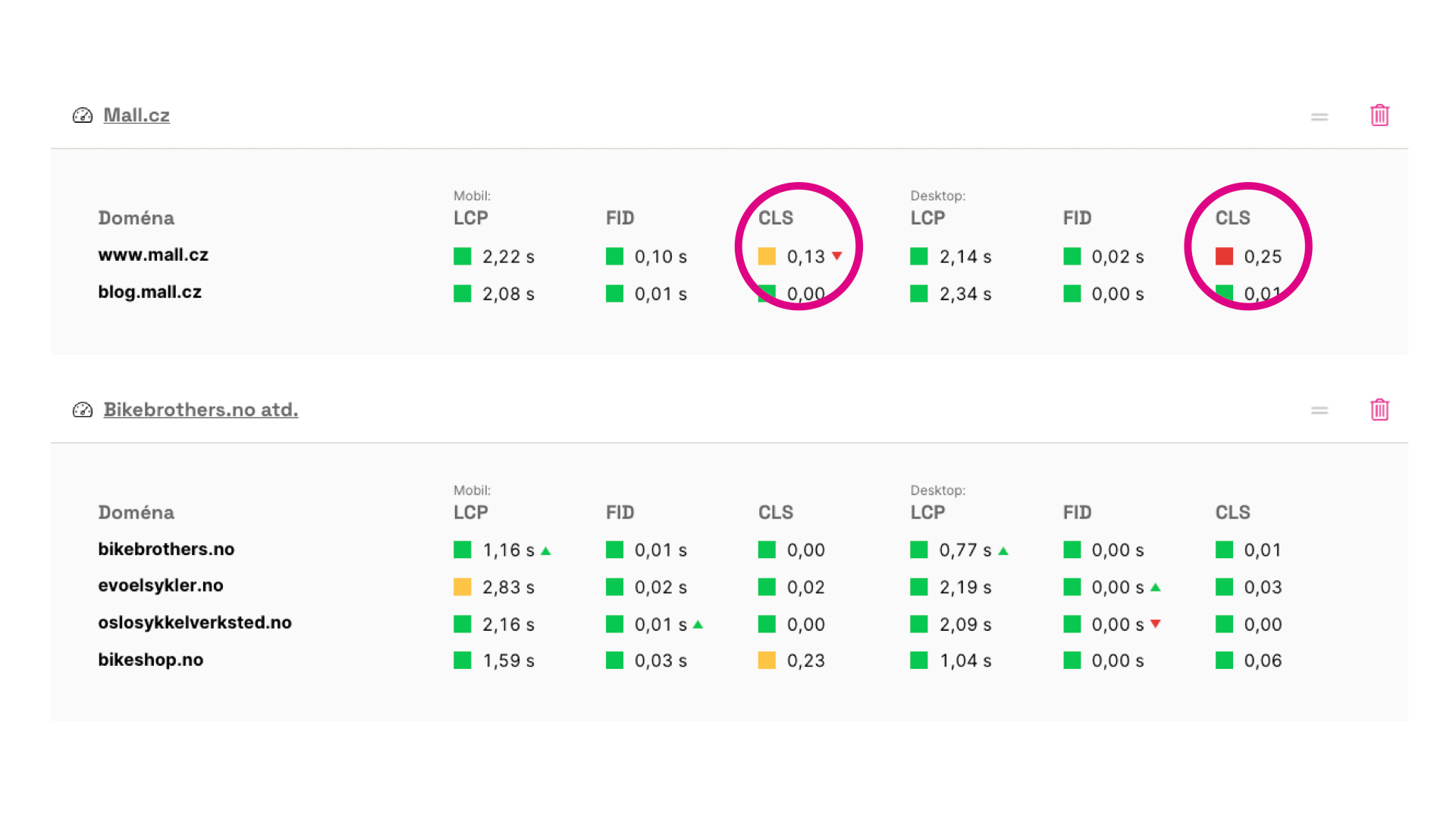
Proto jsme v našem testeru přišli s dashboardem, ve kterém po přihlášení můžete sledovat čísla například všech webů vašich klientů:
 Dashboard na PageSpeed.ONE ukazuje nejen sledované domény, ale také pohyb čísel.
Dashboard na PageSpeed.ONE ukazuje nejen sledované domény, ale také pohyb čísel.
Na obrázku výše je vidět, že na mobilu doména mall.cz nejenže CLS nesplňuje (hodnota je 0,13), ale za poslední měsíc se také zhoršila.
Víme tedy, co je špatně a pokud čísla pravidelně sledujeme, dozvíme se také, zda se v nedávné době změnila. Co když se ale k měření rychlosti dostaneme jen jednou za několik měsíců?
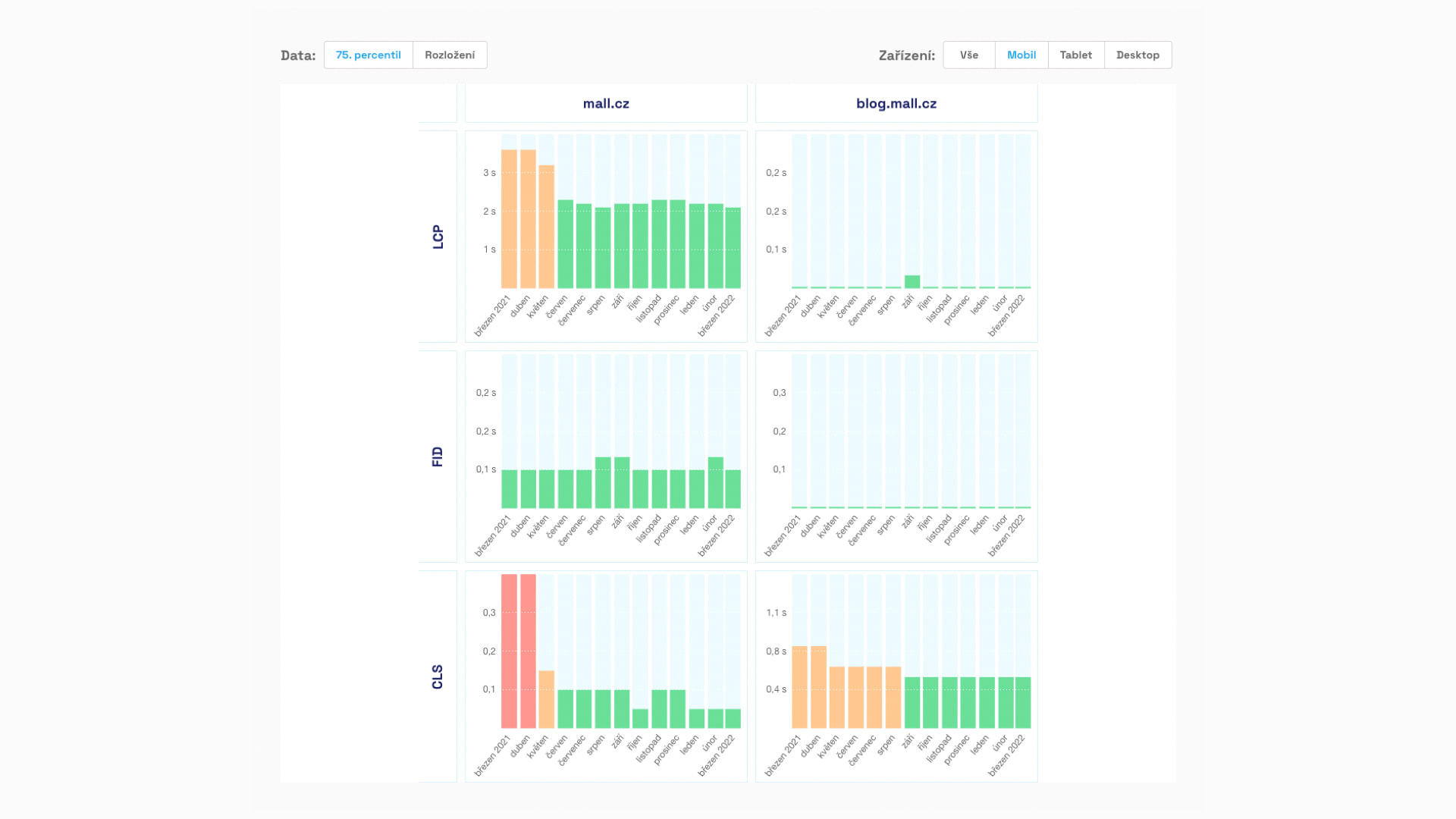
Tady se nám pak může hodit další vlastnost našeho testeru – měsíční data z Chrome UX Reportu:
 Vývoj hodnot metrik Web Vitals pro dvě domény pod mall.cz.
Vývoj hodnot metrik Web Vitals pro dvě domény pod mall.cz.
Google tato čísla dává k dispozici se zpožděním a mají trošku jiné hodnoty než data za posledních 28 dní, podle kterých hodnotí stránky. Ale jsou skvělá v tom, že ukazují vývoj rychlosti a tudíž vliv optimalizací nebo, ehm, neoptimálního vývoje.
V grafu výše je vidět, že mall.cz měl ještě před rokem velmi špatné hodnoty metrik LCP i CLS, ale nyní je stav výrazně lepší. „Zelená“ hodnota CLS v březnu pak potvrzuje, že ještě nedávno byla tato metrika na mobilu pro celou doménu mall.cz v pořádku.
Pravděpodobně se tedy s Cumulative Layout Shift na mobilu něco nehezkého stalo až v posledním měsíci.
S touto znalostí stavu metrik pro doménu bychom se mohli spokojit, ale ještě vám doporučím jeden pohled z nepostradatelné Google Search Console.
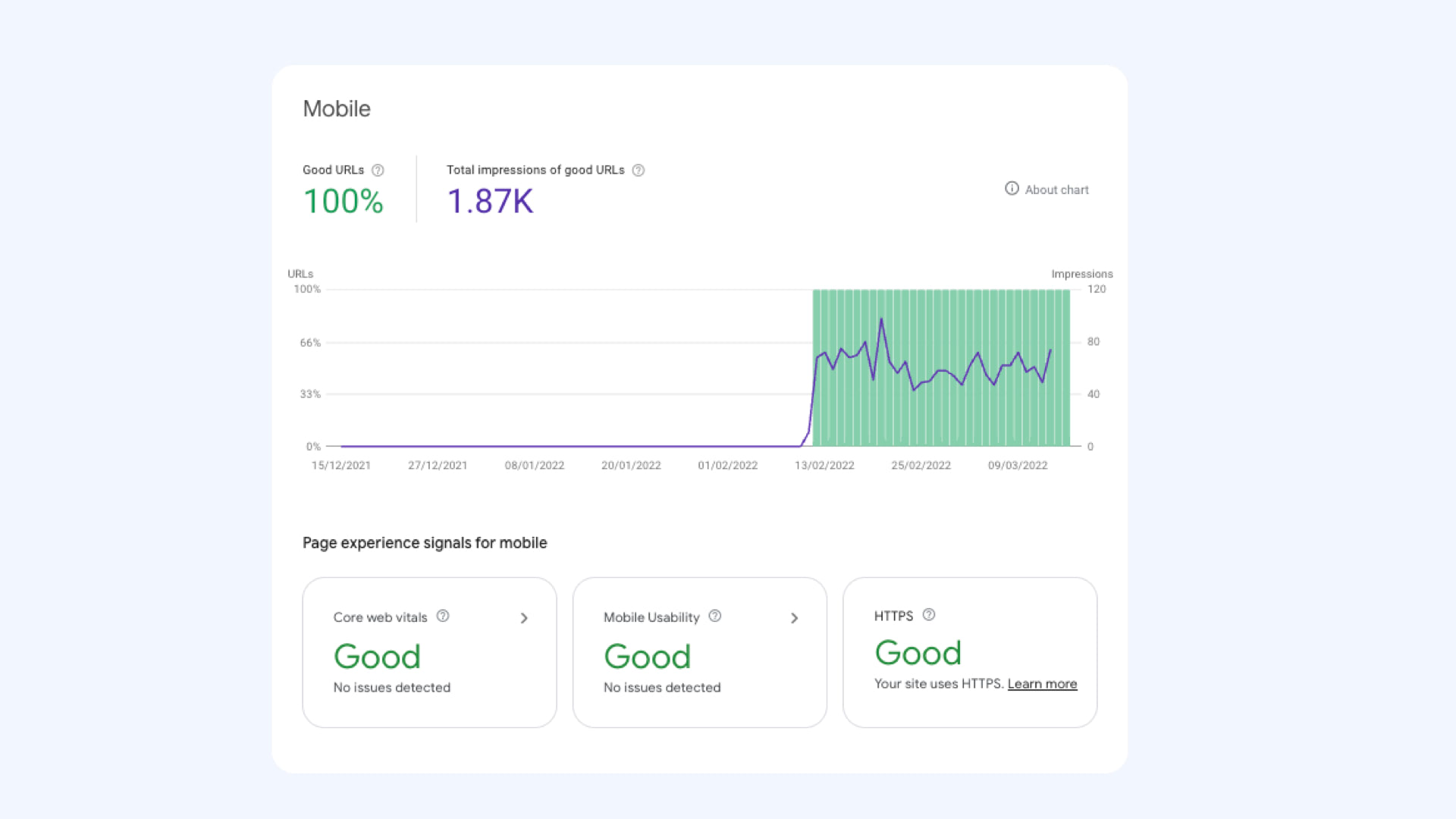
 Google Search Console: z nuly na sto za jeden den.
Google Search Console: z nuly na sto za jeden den.
Search Console v části Page Experience ukazuje graf s počtem URL, které splňují signály hodnocení této oblasti. Tedy kromě rychlosti také použitelnost na mobilu nebo úroveň zabezpečení, což je ono nedávno v SEO komunitě „hajpované“ HTTPS.
V případě grafu výše došlo u klienta ke zlepšení díky našim optimalizacím a během jednoho dne tedy hodnoty vyskočily z nuly na sto procent. Museli byste ale mít štěstí, abyste takový graf viděli. Většinou je daleko více „kostrbatější“, hodnoty se v čase dost mění.
Tento graf navíc silně podléhá různým zkreslením – jak z pohledu zpoždění dat, tak z pohledu různých bugů na straně Googlu. Proto si z něj bereme hlavně dlouhodobý vývoj a při kolísání ze dne na den nepodléháme panice.
Zopakujme si, co víme: Doména mall.cz má na mobilu i desktopu špatnou hodnotu metriky CLS. Na mobilu navíc došlo k jejímu výraznému zhoršení v posledním měsíci.
V této fázi měření se prakticky neobejdeme bez Search Console. Google totiž tato data neposkytuje ven v rámci svého API. Doufám, že to platí jen prozatím a brzy s nimi bude možné rozumně pracovat i zvenčí.
Každopádně to, co vám tady teď budu ukazovat, je viditelné v části Web Vitals. Jsou tam k dispozici reporty rozdělené pro mobil a desktop. A všechny se týkají právě skupin stránek, tak jak si je interně rozdělil Google.
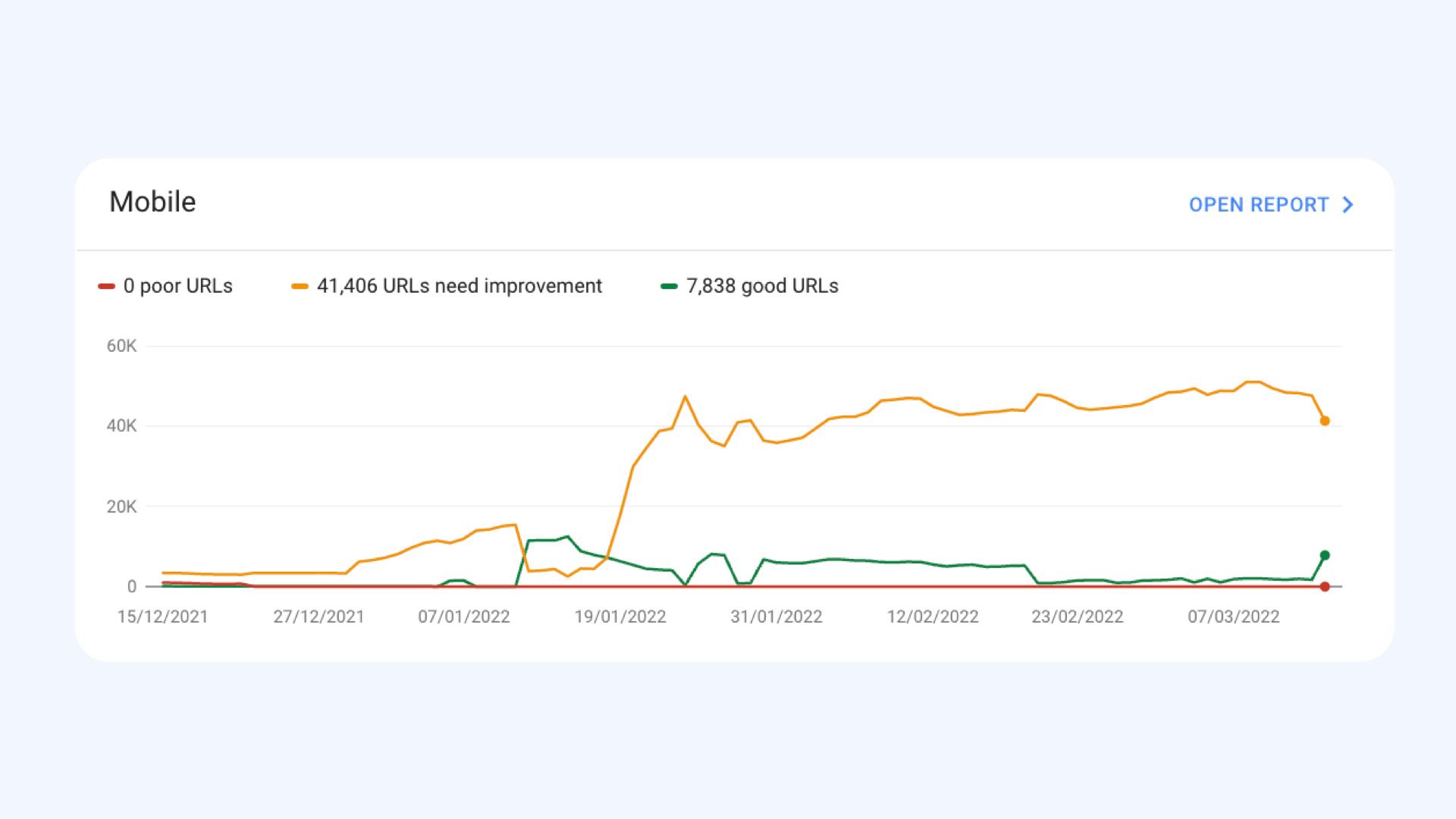
V prvním kroku vidíme poněkud matoucí graf se žlutou, oranžovou a zelenou linkou:
 Google Search Console: zvyšuje se žlutá, je čas na paniku?
Google Search Console: zvyšuje se žlutá, je čas na paniku?
Problém s tímto grafem je, že neukazuje vývoj rychlosti webu, ale pouze počet URL ve skupinách, které splňují všechny metriky (zelené) nebo mají minimálně jednu oranžovou a nebo minimálně jednu červenou.
Vzhledem k tomu, že jde o počet URL, grafy mohou vypadat jako zhoršující se, i když například přibývá adres, které jsou zařazené v některé skupině URL. Ve skutečnosti se ovšem nic nezhoršuje, jen se zvyšuje počet stránek.
Špatné ale je, pokud zde v nějaký moment ubývá zelené a přibývá oranžové nebo červené. To už by mohl být důvod pro vaši starost o rychlost.
Opět samozřejmě i u těchto grafů platí, že jsou zde různá zkreslení, zpoždění a kdoví co ještě… Prostě je dobré mít ještě nějaká jiná pravidelná měření, která vám ověří, zda opravdu došlo ke skokové změně.
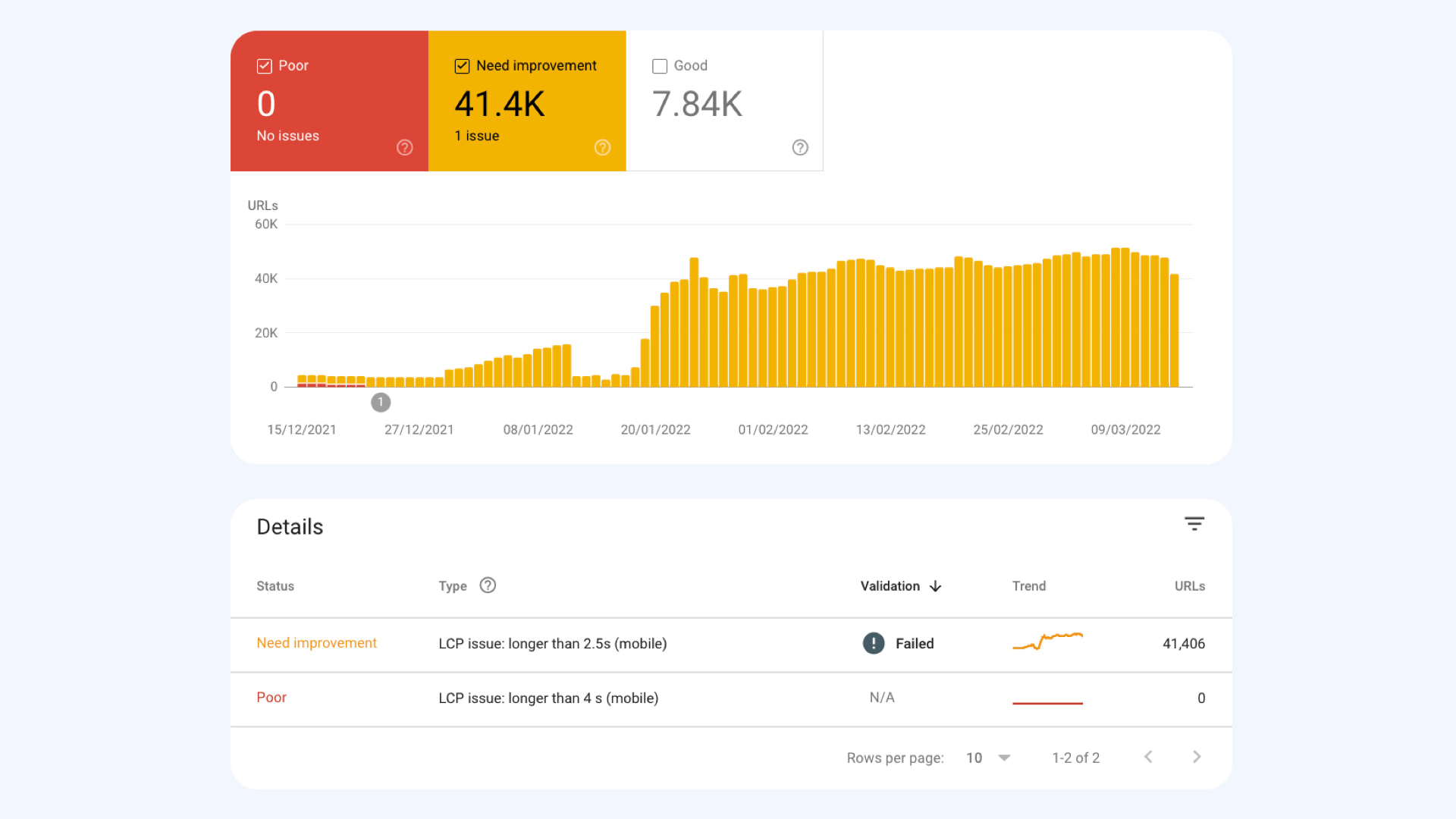
Když si graf rozkliknete, vidíte už rozpis pro konkrétní zařízení a konkrétní metriky:
 Google Search Console: „Houstone, slyšíte mě? Roste nám oranžová v LCP!“
Google Search Console: „Houstone, slyšíte mě? Roste nám oranžová v LCP!“
Tenhle graf nám ukáže, které metriky jsou na doméně ve skupinách problematické a jakého množství URL se to dotýká.
V případě tohoto konkrétního grafu je to metrika LCP a oranžové hodnoty (2,5 – 4 s). Pokud bychom měli přístupy do Search Console na Mall.cz, nejspíš bychom zde viděli potíže hlavně s CLS.
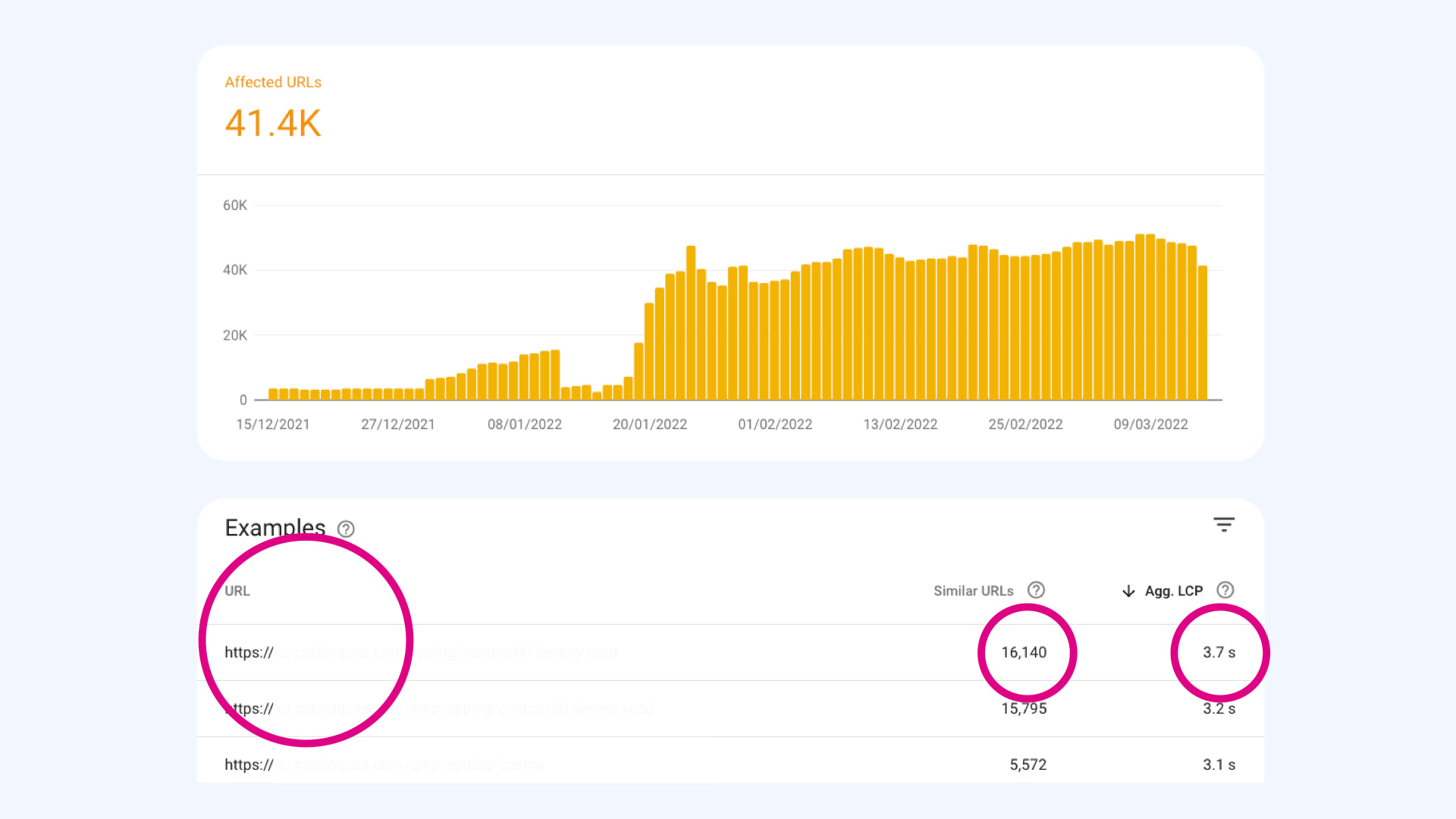
I tento report můžete ještě dále rozkliknout, než narazíte na jádro pudla, a to sice seznam skupin URL, které tuto hodnotu metriky mají:
 Google Search Console: seznam skupin URL. Našli jsme viníky.
Google Search Console: seznam skupin URL. Našli jsme viníky.
V obrázku výše jsem schoval konkrétní URL adresy, ale vy si je tam jistě umíte představit.
Tohle je výborný report, protože nám kromě skupin stránek prozrazuje také jejich četnost a „agregovanou hodnotu metriky“. Čím více je skupina zastoupená a čím horší má hodnotu metriky, tím důležitější je její optimalizace.
Google Search Console zde také uvádí mnoho příkladů URL, takže si je můžeme rovnou vzít a zkusit otestovat v prohlížeči nebo nastavit do pravidelného monitoringu, což uděláme hned v dalším kroku.
V druhém kroku jsme tedy zjistili, které skupiny stránek mají největší vliv na špatnou metriku (v případě Mall.cz by to bylo CLS) a tudíž jejich optimalizace je prioritní.
Výběr správných URL, které monitorujete, je klíčový pro úspěch celého měření rychlosti. Mám pro vás pár tipů:
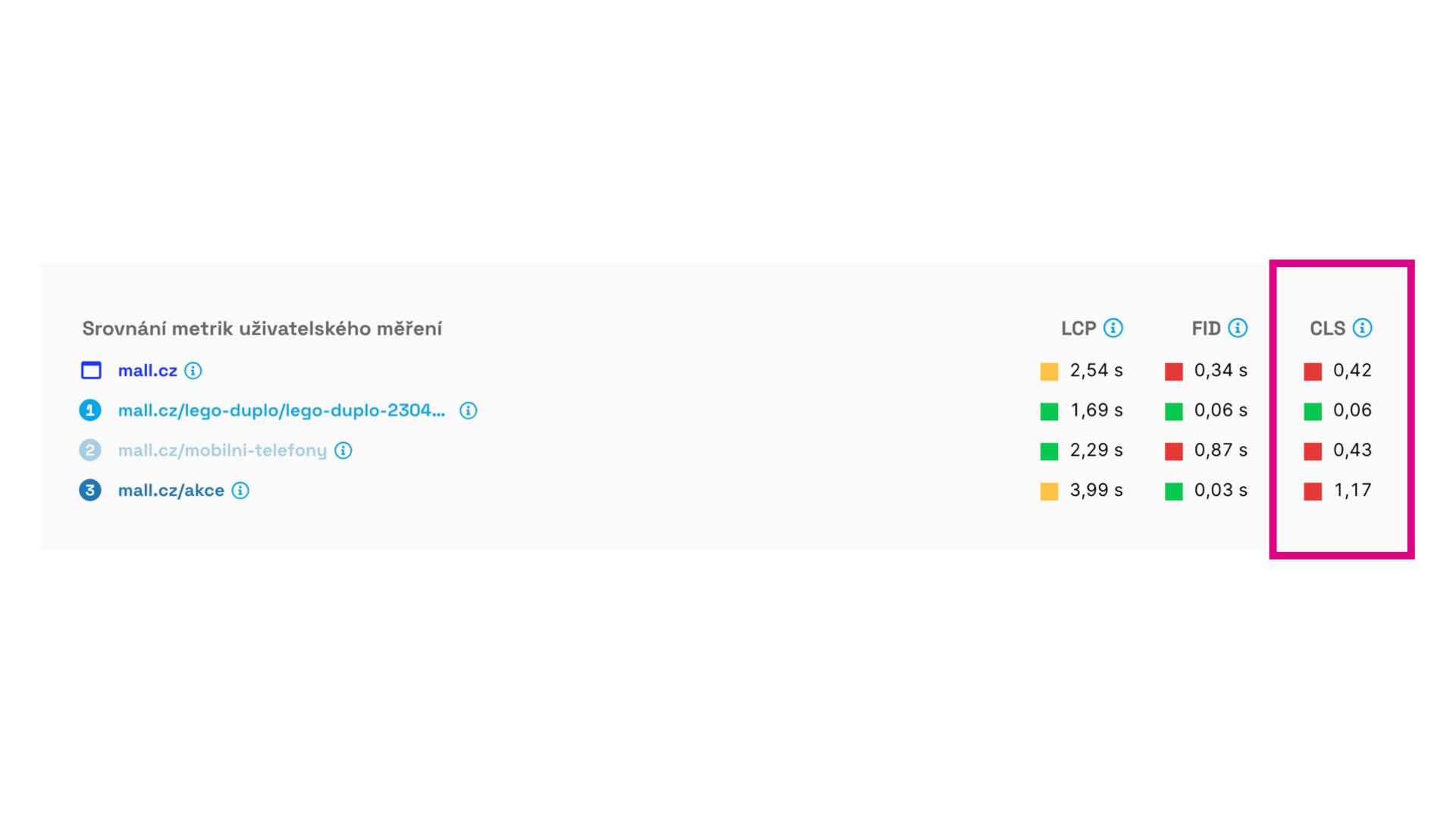
Náš tester umožňuje vložit až pět URL, což by mělo stačit i pro větší weby. V případě Mall.cz půjde samozřejmě trochu o střelbu od pasu (nemáme totiž všechna data), ale vybrali jsme tyto stránky:
 Tester na PageSpeed.ONE ukazuje problémové stránky.
Tester na PageSpeed.ONE ukazuje problémové stránky.
Na obrázku z testu vidíme, že problematické CLS je zejména v kategorii (/mobilni-telefony) a pak na stránce /akce. Špatnou hodnotu vidíme také na homepage, ale ta je jen jedna, takže na hodnocení domény nebude mít takový vliv. Optimalizovat ji sice musíme, ale nikoliv prioritně.
Když už máme v testeru takhle nasázené adresy, budou se pravidelně měřit, v našem případě jednou denně. Je to služba, kterou poskytujeme zdarma, takže jí neváhejte využít.
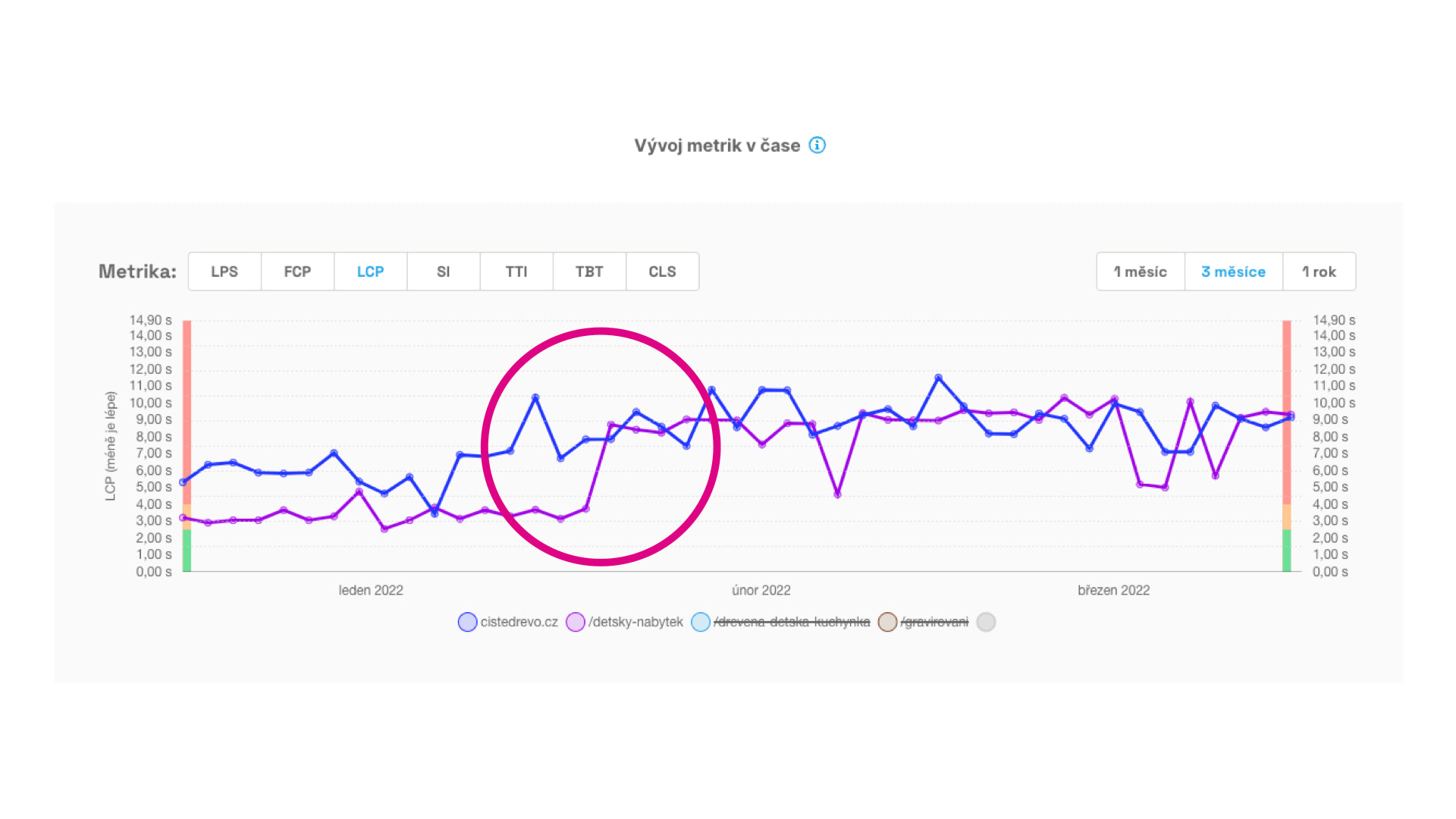
Graf každodenního monitoringu vypadá nějak takto:
 Rychlost se vám může pokazit kdykoliv. Tester PageSpeed.ONE vám ukáže, kdy se to stalo.
Rychlost se vám může pokazit kdykoliv. Tester PageSpeed.ONE vám ukáže, kdy se to stalo.
V grafu je vidět, že se u klienta na jedné ze stránek zhoršila metrika LCP. Stalo se to začátkem února a my se tak můžeme snadněji dopátrat příčině. (V tomto případě zlobí cookie lišta.)
Takže kromě dlouhodobého pohledu na domény a skupiny stránek nyní každodenně monitorujeme konkrétní URL. Umíme se tak dopátrat k problematickým metrikám, ale také k datu jejich skokových změn k horšímu, tudíž k pravděpodobné příčině.
Máme teď naměřenu doménu, skupiny stránek, ale také konkrétní URL. Vývojářům tedy můžete pro optimalizaci dodat tento velmi stručný výstup:
Na doméně mall.cz je problematická metrika CLS:
V CrUX jsou hodnoty pro mobil 0,13, pro desktop 0,26.Nejdůležitější skupiny k optimalizaci a příklady v URL jsou tyto:
…Odkazy na měření:
Search Console: …
PageSpeed.ONE: …
PageSpeed Insight: …
Ano, takhle jednoduché by to mohlo být.
Teď už jen vymyslet, jak to opravit, že…
Myslím si, že většina marketérů dobře rozumí datům a jejich interpretaci, ale nemají tak hluboké znalosti fungování prohlížeče nebo různých frontendových technologií.
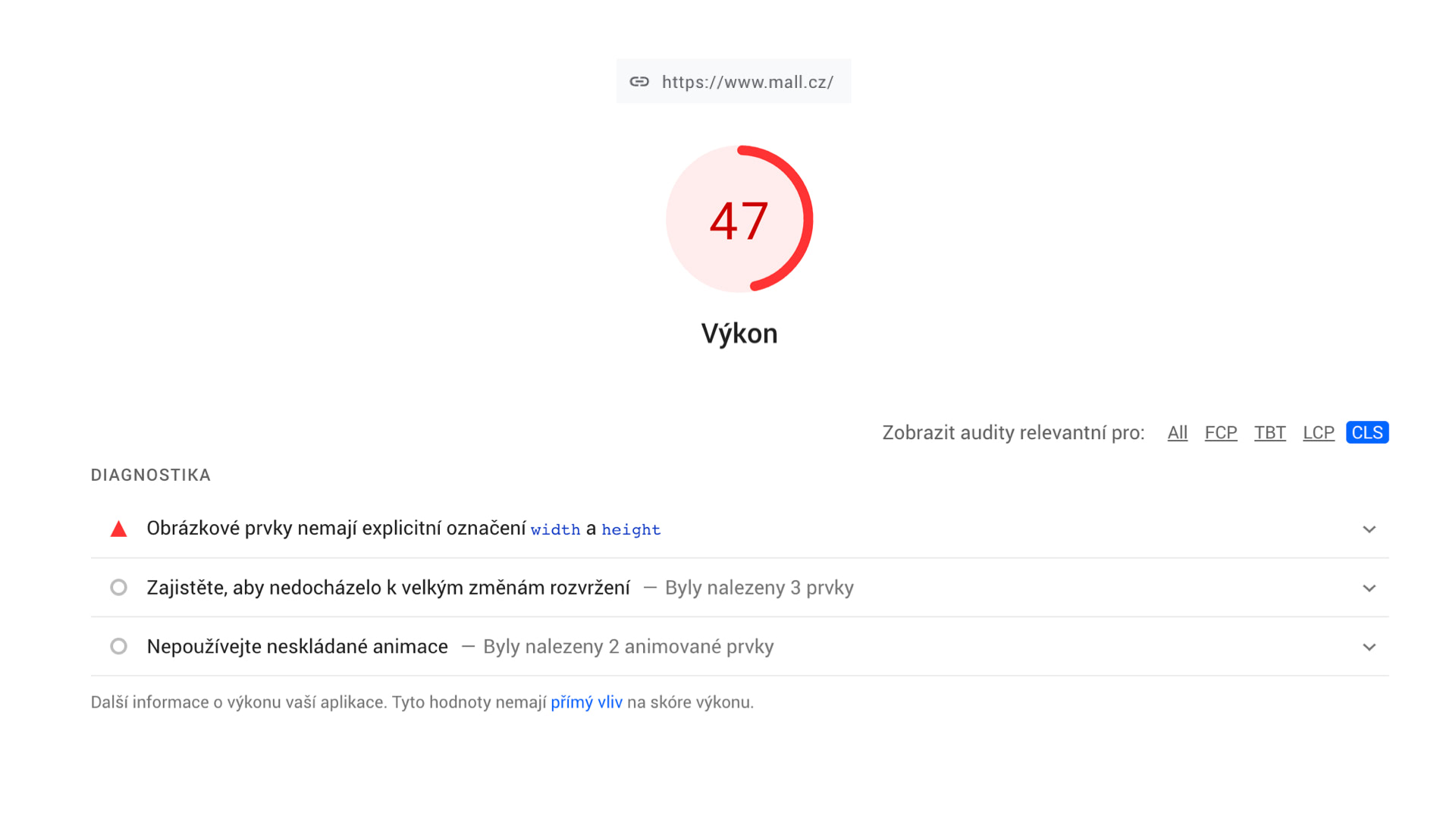
Existují sice obecné rady, které dává např. Lighthouse nebo také PageSpeed Insights, ale ty mohou dobře fungovat jen u některých webů, obvykle u těch, které nejsou dobře optimalizované.
 Rady Lighthouse: věříte jim? My zase tak moc ne.
Rady Lighthouse: věříte jim? My zase tak moc ne.
Je nutné si uvědomit, že Lighthouse nezná lidský a technologický kontext vašeho projektu, takže určité rady mohou střílet úplně vedle.
Z naší zkušenosti pak také platí, že rady Lighthouse bývají velmi náročné na implementaci. Cílem optimalizace by mělo být hledat „nízko visící jablíčka“, čili úpravy, které za málo peněz přinesou největší efekt.
Takové úpravy by měli umět najít vývojáři, kteří na projektu pracují. Stále častěji se nám však u klientů ukazuje, že i schopnost kvalitního a efektivního vývoje a schopnost optimalizací rychlosti se téměř vylučují.
Samozřejmě můžete mít štěstí a vaši vývojáři se o performance starají úplně sami (známe takové!) nebo můžete mít ještě větší štěstí a tyto znalosti má váš marketér, designér nebo product manager (i takové známe).
V opačném případě se prostě ozvěte, rádi vám s tím pomůžeme. ;)

Martin MichálekMartin je hlavní kontakt pro vás. Znáte jej také jako propagátora rychlosti a autora knížek pro webaře. Specializuje se na vztah rychlosti k byznysu.
martin.michalek@pagespeed.cz
LinkedIn, X
Jak rychlý je váš web v porovnání s vaší konkurencí? To zjistíte
pomocí našeho online testeru.

31. 3. 202125 minut čtení
Vše, co potřebujete vědět pro tvorbu rychlých webů na jednom místě.Číst dále

12. 7. 20219 minut čtení
Nedávno jsem měla příležitost přednášet na historicky první české frontendové konferenci. Jelikož je rychlost webů téma, kterým se aktuálně zabývám dennodenně, téma přednášky bylo jasné.Číst dále